티스토리 뷰


1. 배열을 문자열로 바꾸기: toString(), join()
둘다 배열을 문자열로 바꿔주는 기능이 있다. 다른점은?


toString()은 배열을 문자열로 반환.
반면 join은 separator를 선택적으로 넣을 수 있는데. 문자열 타입으로 넣음.


이런 차이가 있다.
2. 문자열을 배열로 만들기


split()을 몰라서 new Array를 만들어서 넣었음.
비슷하게 나온것 같지만 잘 보면 new Array로 만들면 저 과일 4개가 전부 하나의 엘리먼트로 묶여있음.
반면 split()을 사용하면 join()처럼 specified separator(구분자)를 넣어서 4개의 엘리먼트로 만들 수 있음.
3. find()

콜백함수의 조건을 만족하는 엘리먼트를 반환한다 하여 filter를 이용해서 어떤놈이 90점이 넘었나 찾았는데
find()를 통해 서술한 것이 true 가 되는 첫번째 엘리먼트를 찾아서 그 값을 반환한다.
4.

점수가 50점보다 낮은 사람이 있는지 없는지 체크해서 True False를 받으려면.(누군지 찾아내는게 아니라)
some 을 사용한다. 배열의 엘리먼트중에 콜백함수를 만족하는게 있는지 없는지 결정한다.
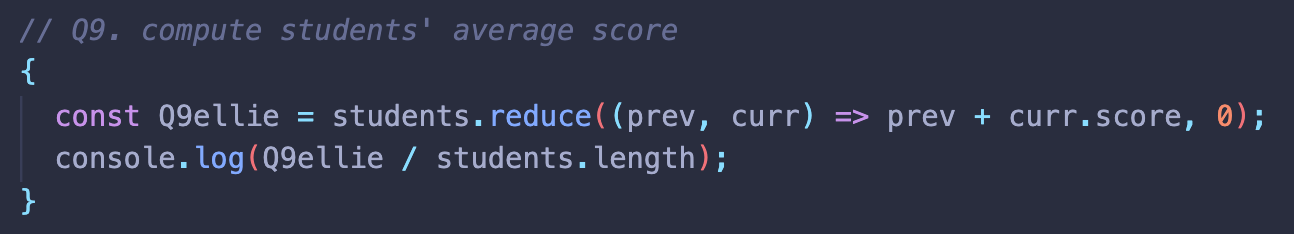
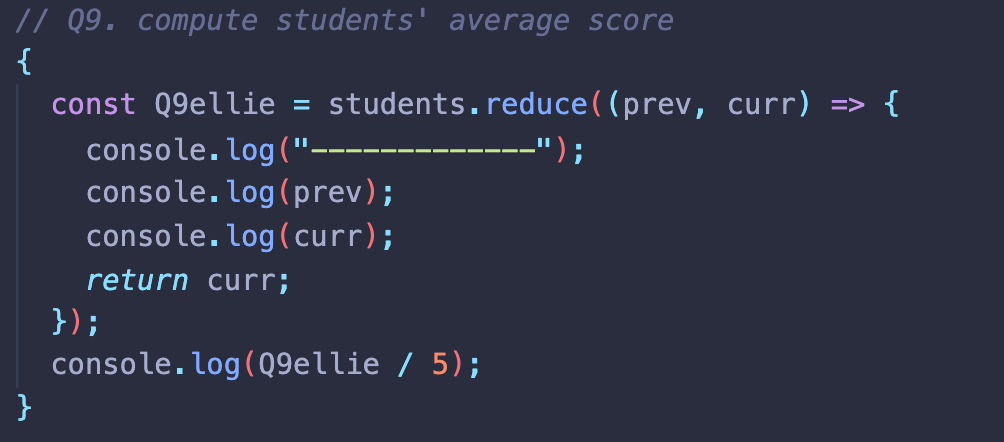
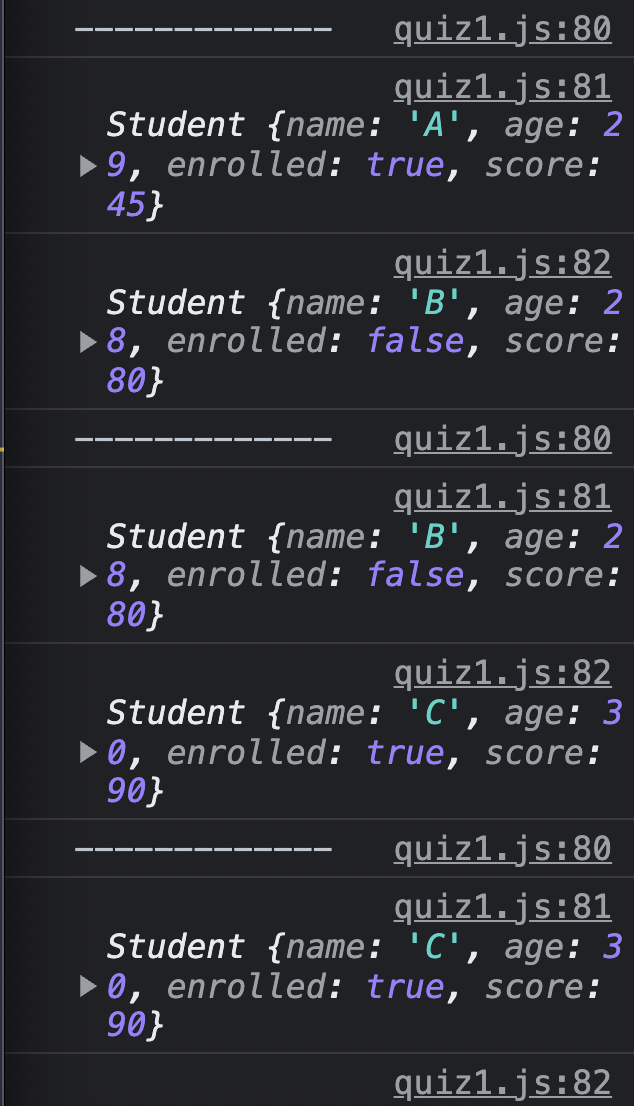
5.

Calls the specified callback function for all the elements in an array. The return value of the callback function is the accumulated result, and is provided as an argument in the next call to the callback function.


뭔소린지 아시는분..? 오늘은 이걸로 좀 놀아보겠습니다.
'Javascript' 카테고리의 다른 글
| JSON 이란? (0) | 2021.12.13 |
|---|---|
| 배열 reduce 함수 (0) | 2021.12.10 |
| Array 기본 (0) | 2021.12.09 |
| Object cloning, 여러가지 메소드 (0) | 2021.12.09 |
| 객체 Object. computed property (0) | 2021.12.09 |
