티스토리 뷰
JSON 은 JavaScript Object Notation 의 약자로 해석하면 '자바스크립트 객체 표기법' 이다.
제대로 이해한건지 모르겠지만.. 서버랑 클라이언트랑 데이터를 주고받을 수 있는 데이터 교환 표준 인것같다.
특징으로는 사람도 이해하기 쉬우며, 용량도 적다. 그리고 가장 중요한 것은 특정언어에 종속되지 않아서 다른 언어에서도 사용가능하다.
서버에 데이터를 보낼때 JSON을 사용하는 것 같다. 그래서 데이터를 JSON으로 바꾸고 다시 parse하는 방법을 배운다.


JSON의 데이터로 올 수 있는 타입: number, string, boolean, object, array, null
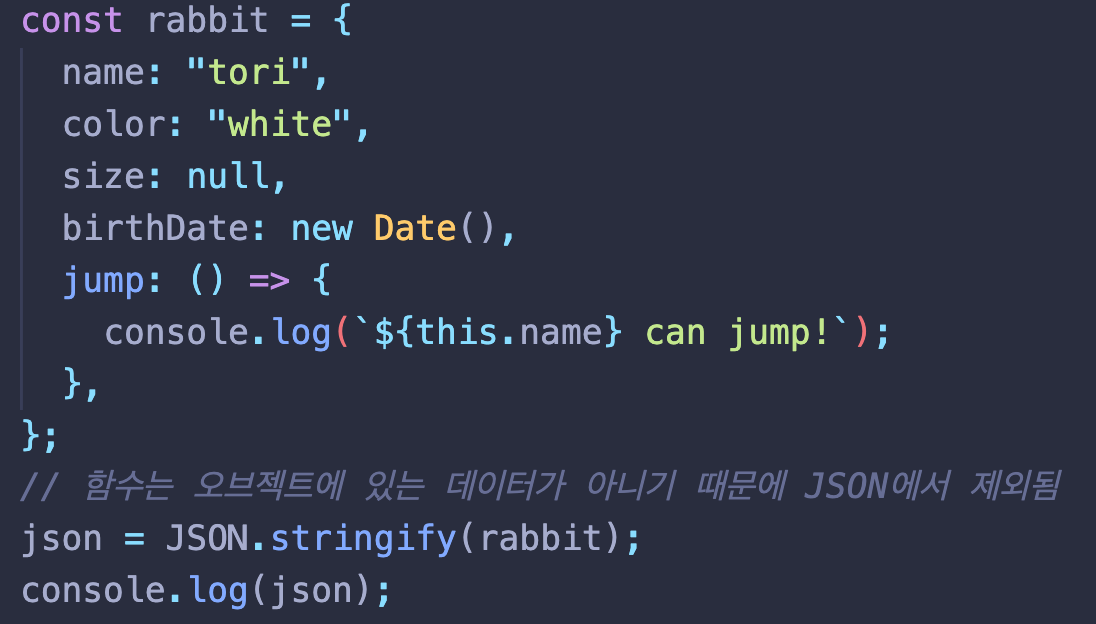
그래서 위에 rabbit객체의 jump 함수가 json으로 들어가지 않음.

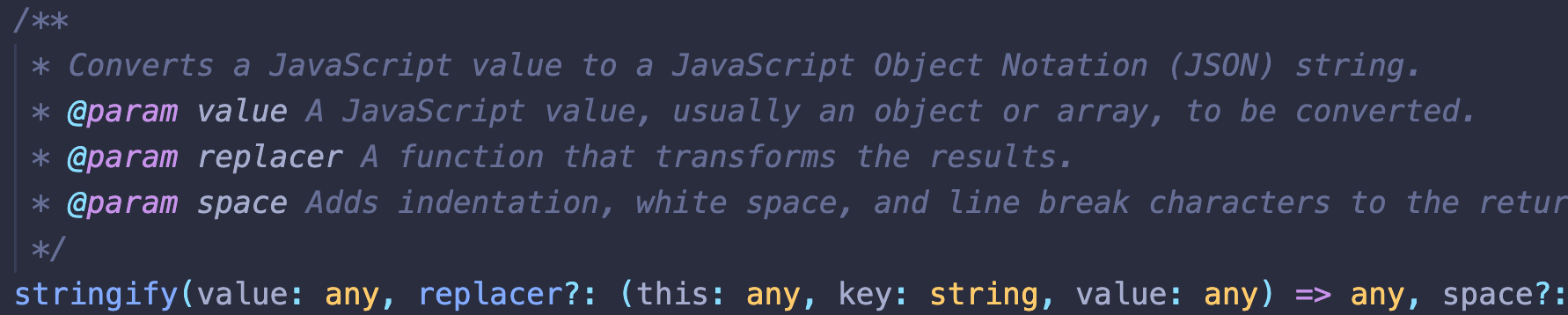
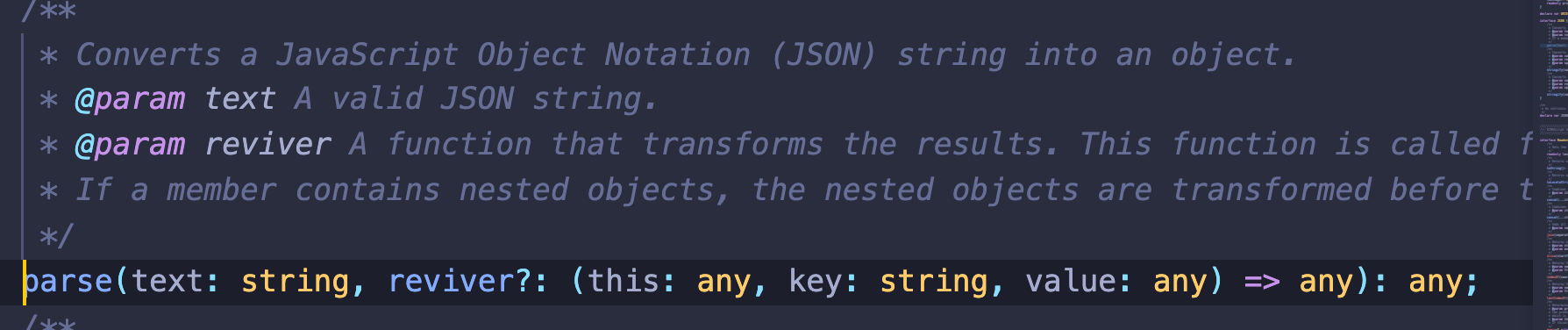
replacer는 결과값을 특별하게 조정하는 함수이다.

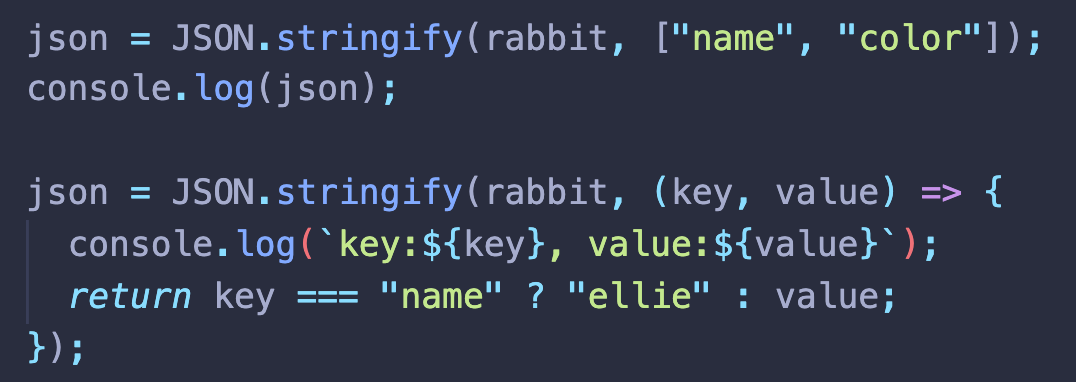
예를들면 이런식으로 name,color 키만 출력할때 사용하거나, 콜백함수를 넣어서 변환되는 JSON값을 조절할 수 있다.


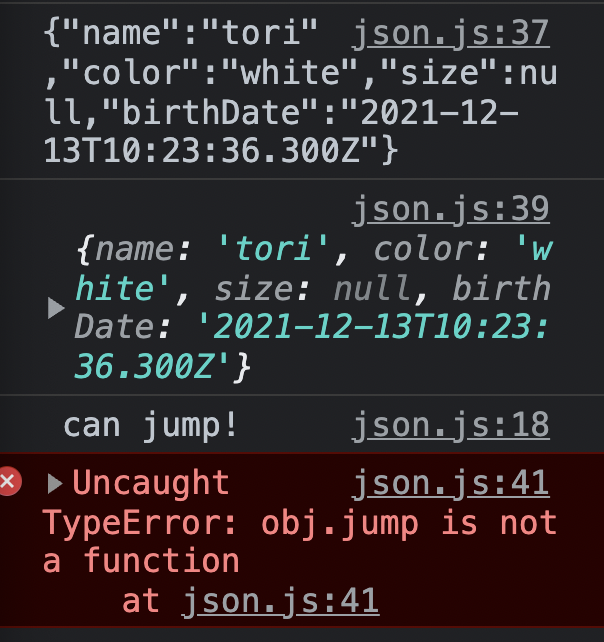
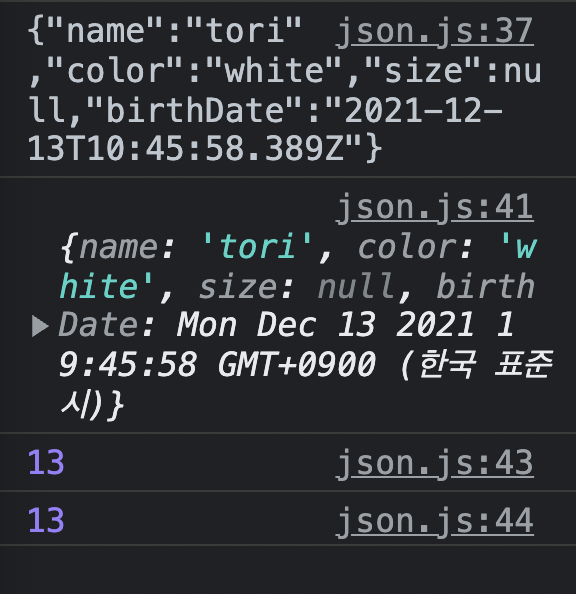
레빗객체를 JSON으로 만들고 다시 객체로 parsing했다. 함수는 JSON으로 올 수 있는 데이터타입이 아니기 때문에 JSON으로 바꿀때 빠졌다. 그래서 다시 parsing하면 함수가 없어짐! 이 점을 유념하자


rabbit객체에 있는 birthDate는 하나의 오브젝트라서 getDate라는 메소드를 사용할 수 있다. 일자를 가져오는 메소드인듯?
근데 parsing된 obj는 Date가 string으로 들어가 있다. 그래서 getDate라는 메소드를 쓸 수 없는 것.
이런 경우에는 콜백함수를 이용해서 다시 birthDate를 가져올 수 있다. 어떻게?

reviver을 영어사전에서 검색해보면 "소생[부활]시키는 사람"이라고 검색이 된다. 무슨 역할일지 느낌이 온다.
parse에 reviver을 이용해서 Date를 소생시켜보자


key가 birthDate일 경우 new Date로 다시 인스턴스를 만들고 아니면 그냥 value 그대로 넣어라.
이렇게 하면obj.birthDate.getData()가 출력된다!
2월21일자로 JSON에 대한 두번째 글을 포스팅했습니다.
저도 이때보다 더 JSON에 대해 알게되었습니다.
혹시 이 글을 참고하시는 분들은 JSON이란? 두번째 글을 참고해주세요^^
JSON이란? 두번째 글(서버와 클라이언트의 데이터 교환)
내 블로그에 가장 많은 유입검색어, 조회수가 바로 json이다. 그만큼 JSON이 뭔지 애매하고 이해하기 어렵고 나같은 초보자들이 제일 궁금해 하는 것이다. 검색을 하면 'JavaScript Object Notation', '데이
pungwa.tistory.com
'Javascript' 카테고리의 다른 글
| 콜백지옥 . callback hell (0) | 2021.12.14 |
|---|---|
| 동기적, 비동기적 synchronous, asynchronous (0) | 2021.12.14 |
| 배열 reduce 함수 (0) | 2021.12.10 |
| 배열함수 퀴즈 오답정리 (0) | 2021.12.10 |
| Array 기본 (0) | 2021.12.09 |
