티스토리 뷰

앞전에 이 postUpload에서 async, await이 필요하다고 했는데, 다른 예제가 더 이해가 쉬울 것 같다.
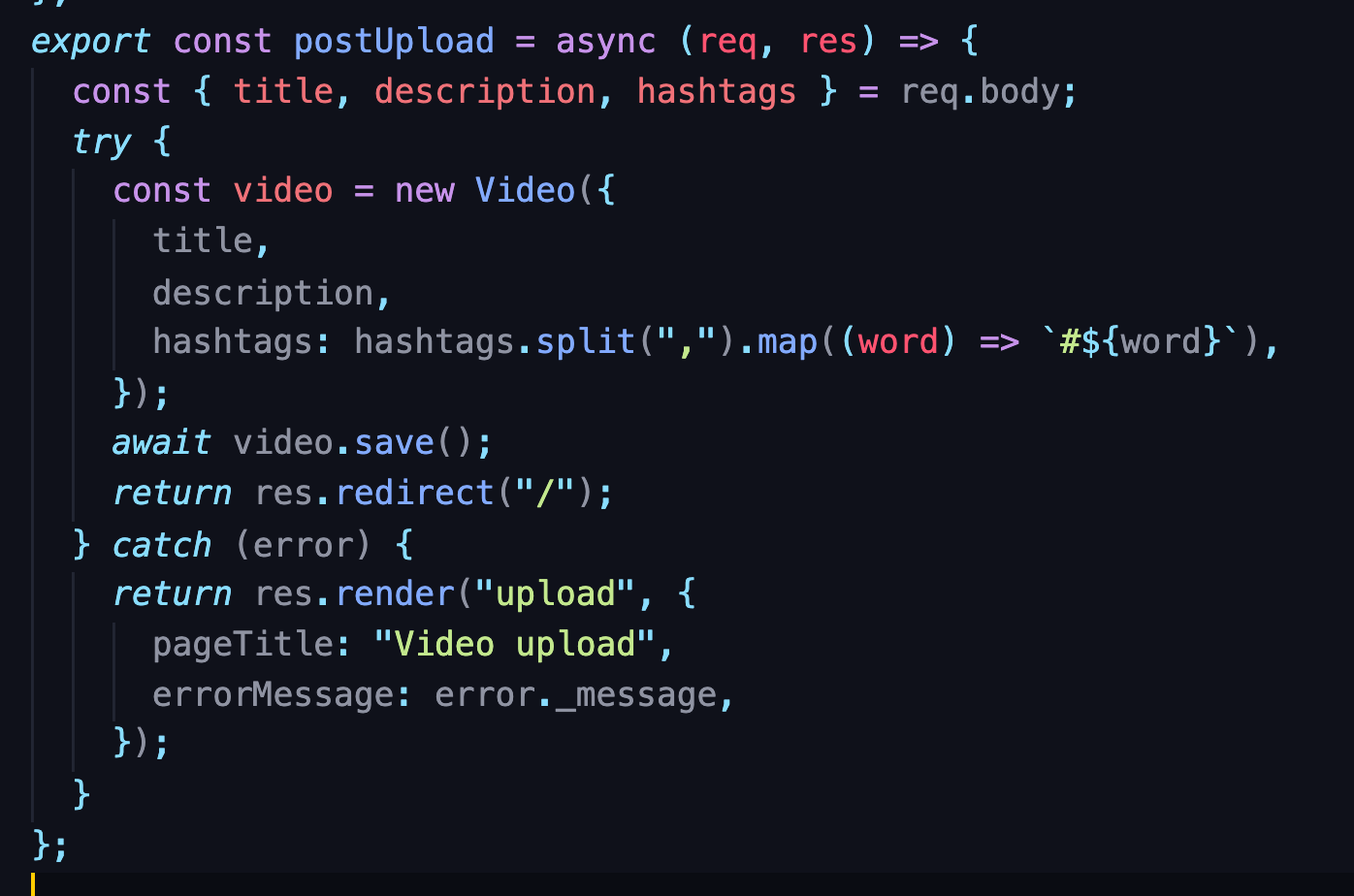
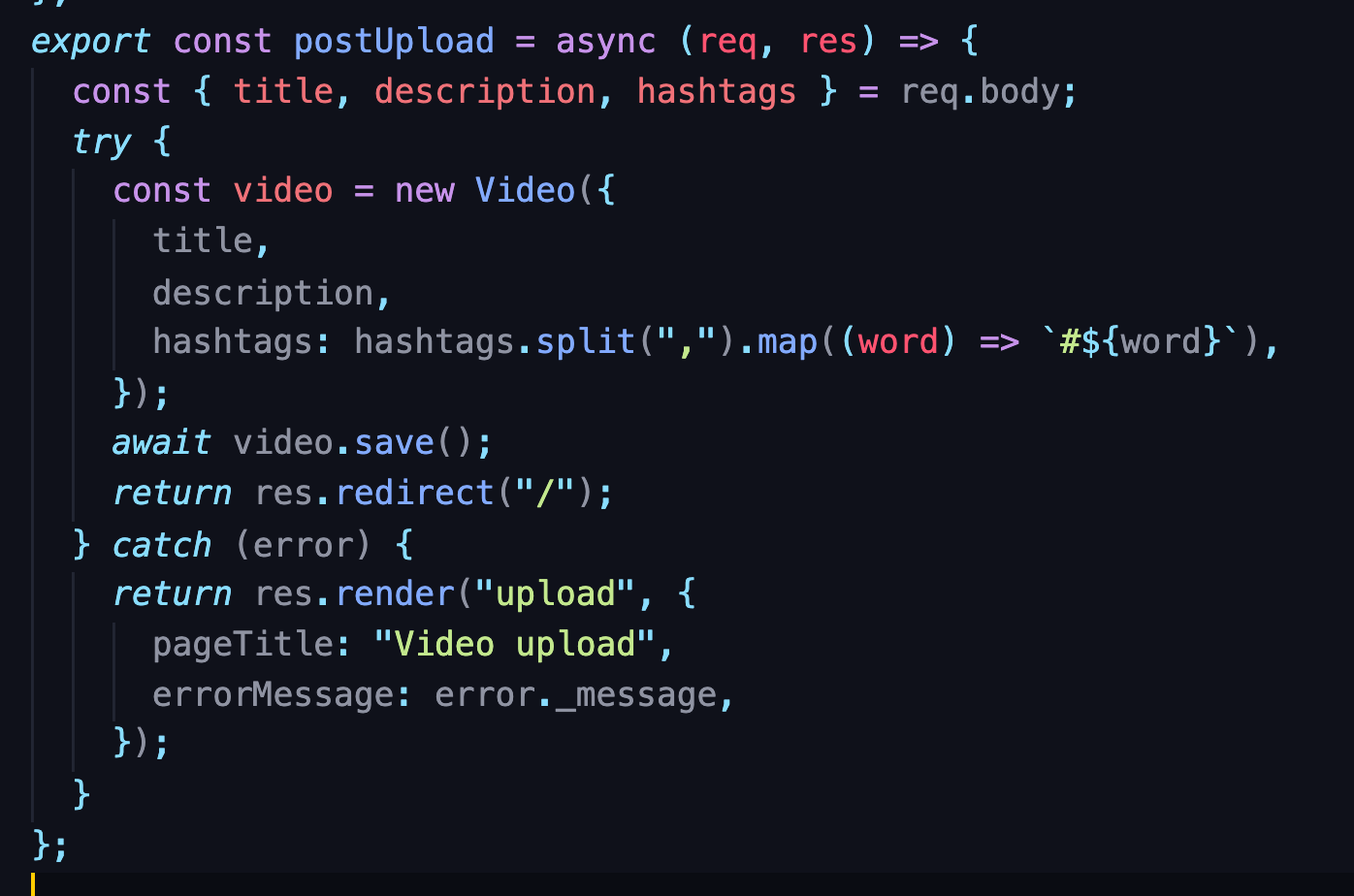
일단 이해를 하고 postUpload를 다시보자

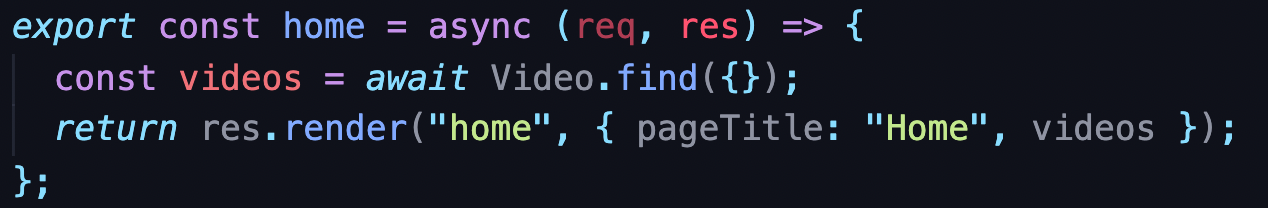
홈페이지를 get요청 받자마자 나오는 controller인데 여기도 async가 필요하다.
await 뒤에 적힌 Video.find({})는 데이터베이스에서 모든 Video 를 찾겠다는 뜻이다. 그리고 그걸 변수 videos에 담아서
home.pug에 보낼것이다.
근데 기본적으로 데이터베이스는 당연히 자바스크립트보다 느리다.
데이터베이스는 자바스크립트 밖에 있고 따로 소통을 해야되니까.
아무리 빠르다고 해도 자바스크립트보다 0.0000001초라도 느릴것이다.
그래서 위 코드에서 보면 데이터베이스에서 Video를 다 찾을때까지 "대기"했다가 videos변수에 담아 보내는 기능이 필요하다.
이 역할을 콜백함수를 사용해서 할수도 있고, async를 써도 된다.
근데 개발자들은 콜백지옥이 아니여도 콜백함수를 별로 안좋아하는것같다. 왠만하면 지양하는 것 같은 느낌.
async와 await을 이해하고 나면 훨씬 간결하고 직관적으로 읽기 쉽다.
비디오를 다 찾을때까지 대기하겠다는 뜻이다. 당연히 rendering될때는 videos변수에 모든 데이터가 담겨있을것이다.
기다려줬으니까.

위 코드도 똑같다. 일단 만들어둔 document가 저장되길 기다린 후 홈페이지로 redirect 시키는 것이다.
그럼 모든게 정상적인 경우 콜백함수보다 편한건 이해하겠다!
만약 error가 있으면 error는 어떻게 처리할 것이냐? 콜백함수는 되게 편한데?
라고해서 배워야 할게 try catch이다. 일단 try에 있는 코드가 실행되고 만약 그 안에서 error가 발생하면 catch로 간다.
위 코드에서는 error가 발생하면 바로 기존에 있던 upload view파일을 랜더링시킨다 그리고 거기에 errorMessage 변수를 담아서
사용자가 볼 수 있도록 view에 띄워준다.
여기까지 배운 post, mongodb, mongoose, Schema, model, async, try,catch 이런것들로
사용자로부터 데이터를 받고 데이터베이스에 저장하고 불러오는것까지 할수있게 되었다.
이제 실제 데이터를 다룰 수 있다.
'nodeJS' 카테고리의 다른 글
| 로그인 (user authentication) 기능 만들기 (0) | 2022.02.13 |
|---|---|
| try-catch의 중요성 (0) | 2022.02.12 |
| 받은 데이터를 DB에 저장해보자(mongoDB, mongoose) (0) | 2022.02.09 |
| get 과 post, 데이터를 백엔드로 가져오는 방법 (0) | 2022.02.09 |
| html 렌더링, pug? partial, conditional, iteration,mixin (0) | 2022.02.08 |
