티스토리 뷰
일단 지금 서버를 만들고 router, controller,view를 만들어서 html을 띄우는 상태인데,
이런 페이지는 쓸모가 없다.
사용자로부터 뭔가 데이터를 입력받아서 그 데이터를 저장하고 필요할때 가져와야 한다.
이때 필요한게 데이터베이스이다. 사용자로부터 받은 회원가입 정보를 데이터베이스에 저장해야 한다.
근데 나는 데이터베이스는 고사하고 데이터를 받는 방법도 모른다.
일단 받는 방법을 알아야 저장을 고민할 수 있다.
받는 방법이 바로 post 이다.
앞에서는 get으로 실습해왔다. get 요청은 단순히 가져와 라고 요청하는 느낌이다.
예를들면 네이버에 접속한다거나, 구글에 검색한다거나. 하는것들은 단순한 get 요청이다.
videoRouter.get("/upload", getUpload)const getUpload = (req,res)=>{res.render("upload")}우리도 get 요청을 받으면 원하는 view파일을 랜더링했다.
반면 post는 사용자가 백엔드로 데이터를 보낼때 사용한다. 예를들면 비밀번호를 수정한다거나, 회원가입 정보를 수정하거나, 게시물을 삭제하거나 게시물을 수정할 때 사용한다.
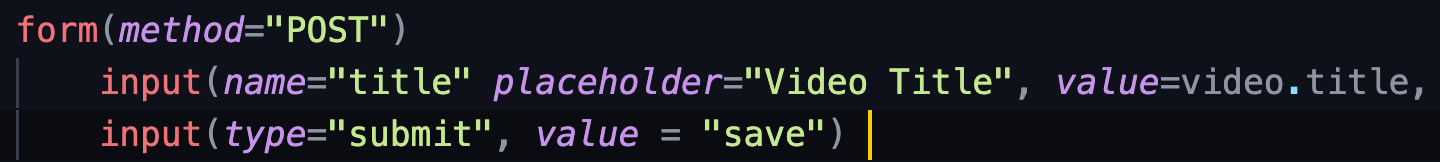
form의 input태그를 통해 사용자로부터 데이터를 받는 방법

일단 form의 method를 post로 작성한다.
그리고 원하는 데이터터 input태그에 name을 붙여준다. 나는 title이라고 붙였다. submit 이벤트가 발생되면 현재 url로 post 요청을 보낸다. (method 옆에 아무것도 안쓰면 default로 현재url을 사용한다.) 그러면 router로 돌아가서 post요청을 받았을때 실행할 controller를 지정하자.

postUpload 컨트롤러가 실행된다.
컨트롤러에서 console.log(req.body) 찍어보면
{ title: ~~~}
이런식으로 사용자가 입력한 정보가 들어온다.
사용할때는 const title = req.body.title 로 변수를 지정해서 사용하면 된다.
이렇게 post요청을 통해 사용자가 브라우저로 보낸 데이터를 백엔드로 가져올 수 있다.
'nodeJS' 카테고리의 다른 글
| DB와 nodeJS가 어울리기 위해 필요한 것, async (0) | 2022.02.09 |
|---|---|
| 받은 데이터를 DB에 저장해보자(mongoDB, mongoose) (0) | 2022.02.09 |
| html 렌더링, pug? partial, conditional, iteration,mixin (0) | 2022.02.08 |
| router and controller , URL parameter (0) | 2022.02.06 |
| nodeJS request response (0) | 2022.02.05 |
