티스토리 뷰
1. router and controller
사용자는 특정 url로 우리 서비스를 이용하게 된다.
사용자가 사용하게 될 url을 정리하고 코드를 구성하고 유지관리 가능하도록 정리하기 위해 router를 사용한다.
나는 유튜브 클론코딩을 하며 세가지의 라우터를 만들었다.
가장 큰 데이터 덩어리를 생각하면 된다. 유튜브의 가장 큰 데이터는 video, user이다.
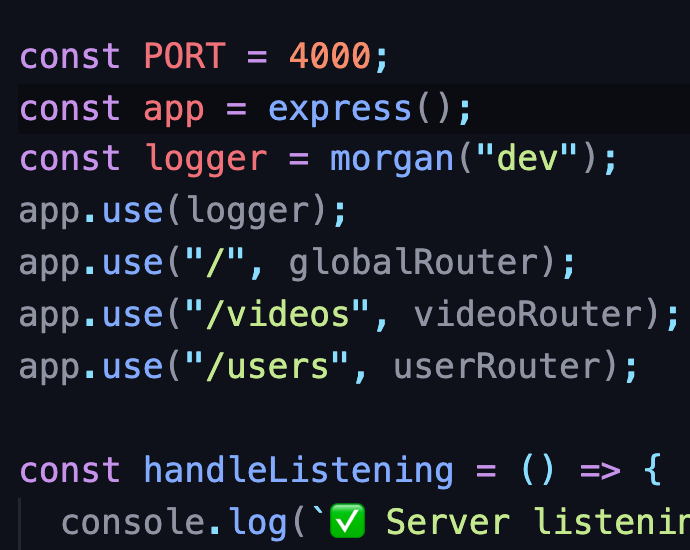
그래서 globalRouter, videoRouter, userRouter 세가지를 만들었다.



라우터를 만들게 되면 url에 따라 코드를 구성하기 쉽다. 그리고 url에 접속하면 server -> router -> controller로 흐르면서 결국 controller 의 함수를 만나게 된다. 여기서 html을 랜더하고 뚝딱뚝딱 뭔가를 만들면 된다.
강의에서는 export default 와 export의 차이에 대해 꽤 많이 설명했다. router.js처럼 export default를 하게되면 import할때 굳이 이름을 맞춰쓰지 않아도 어차피 저 파일을 import한다는 말은 곧 default된 변수를 import한다는 뜻이므로 알아서 잘 작동한다. 즉 변수명이 달라도 상관없다. 근데 controller.js처럼 export를 여러개 하면 변수명이 중요해진다. 변수명이 달라지면 수많은 export중에 뭘 말하는지 알수없기때문이다. 그리고 이경우에는 import에 중괄호가 필요하다.
2. URL parameters
url parameter란 url안에 변수를 포함시킬수 있게 해준다. 예를들어 영상이 3개면 그까짓거 라우터에
videoRouter.get("/1", video1player)
videoRouter.get("/2", video2player)
videoRouter.get("/3", video3player)
이런식으로 만들어줄 수도 있을것같다. 근데 사용자가 업로드를 점점 많이하고 잘때도 하고 휴일에도 하면 언제까지 라우터를 만들어줄수는 없다. 그래서 url에 변수를 담을수 있는 parameter가 필요하다.

:id 이부분이 url parameter인데 중요한것은 : 이거. id는 그냥 이름일 뿐

:id 라고 써주면 id라는 이름을 가진 변수를 가져올수있다. 나중에 controller에서 req.params.id 이런식으로 쓸일이 있기때문에
꼭 이름을 붙여줘야된다. 예를들면 video가 어떤 video인지 알아야 삭제를 하도록 권한을 부여할수도 있고,
업로드한 주인을 알아볼수 있게 만들수있을 것 같다.
그리고 뒤에 들어간 (\\d+)는 정규식이라는 건데,,
id 가 모두 숫자라는것을 알려준다. 그래서 위에있는 "/upload"가 만약에 뒤에 있어도 id로 인식하지 않고 정상적으로 작동한다.
만약 (\\d+)가 없으면 upload라는 문자열도 id 인줄알것이다.

이렇게.. 그러므로 꼭 정규식을 쓰고, 왠만하면 parameter가 들어간 라우터는 아래쪽에 두는게 좋을것같다.
'nodeJS' 카테고리의 다른 글
| DB와 nodeJS가 어울리기 위해 필요한 것, async (0) | 2022.02.09 |
|---|---|
| 받은 데이터를 DB에 저장해보자(mongoDB, mongoose) (0) | 2022.02.09 |
| get 과 post, 데이터를 백엔드로 가져오는 방법 (0) | 2022.02.09 |
| html 렌더링, pug? partial, conditional, iteration,mixin (0) | 2022.02.08 |
| nodeJS request response (0) | 2022.02.05 |

