티스토리 뷰
transition 명사 (다른 상태·조건으로의) 이행(移行)[과도(過渡)]
transition 상전이
transition이란 어떤 상태에서 다른 상태로의 변화를 애니메이션으로 만드는 방법이다.
상태는 직전에 배운 state. 예를들면 hover의 경우 마우스를 올렸을때 다른 상태로 변화를 애니메이션으로 만들 수 있는 것이다.

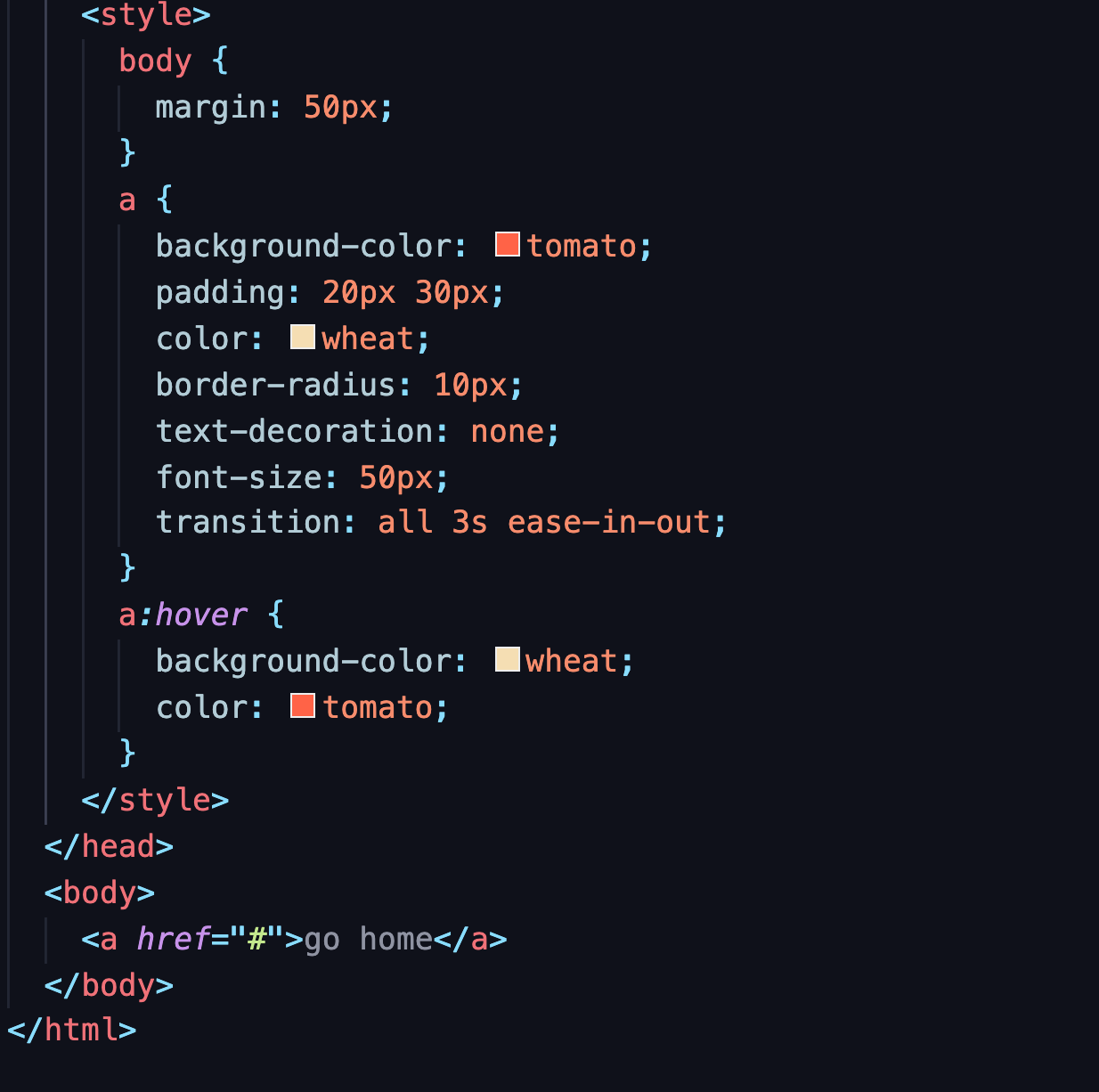
위 코드처럼 transition은 항상 root부분에 적용한다. root에 있을때는 마우스를 뺄때 애니메이션이 자연스럽게 역순으로 원위치 되는반면
hover쪽에 들어가있으면 마우스를 올릴때는 상관없지만, 뺄때 transition이 적용되지 않는다. 이유는 모르겠다
transition 에 all은 해당 태그 내에 변화하는 모든 항목을 말한다. 위의 경우에는 background-color 와 color를 말하는거겠지.
원한다면 몇개만 따로 선택할 수 있다. 3s는 3초동안 애니메이션이 처음부터 끝가지 실행된다는 뜻이다. 길어질수록 느리게 변하겠지.
ease-in-out은 애니메이션이 진행되는 그 구간동안의 속도변화를 말한다. 보통 ease-in-out을 사용하면 될것같긴한데,
마치 중력이나 관성이 있는듯한 역동적인 효과가 필요할때는 다른 효과를 쓰면 될것같다.
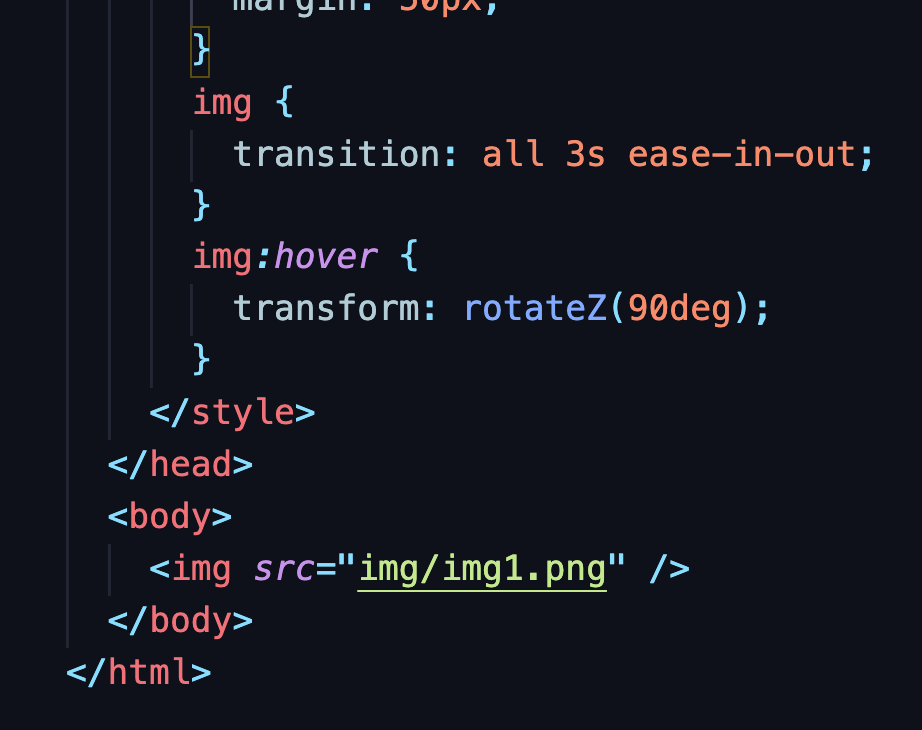
transform 1.동사 변형시키다 2.동사 (모습·성격을, 특히 더 좋게) 완전히 바꿔 놓다
transition이 단어 그대로 이행하는 그 역할에 대한 것이였다면
transformation은 형태,모습을 바꾸는 것이다.

이처럼 뭔가 상태를 바꾸고 transition과 같이 사용해서 애니메이션으로 만들 수있다.
animation


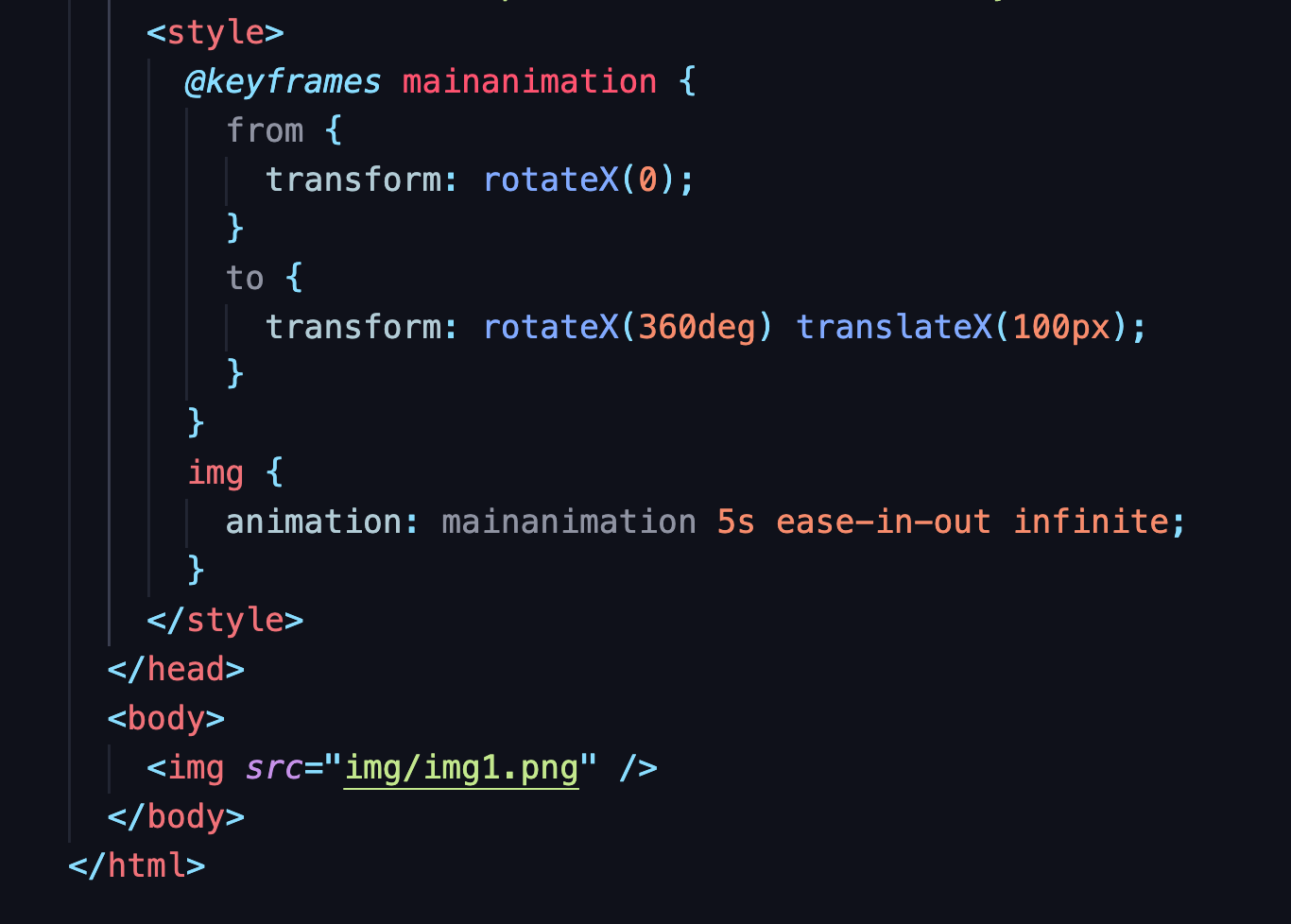
왼쪽이 애니메이션의 기본 틀이다. @keyframes 애니메이션이름 {from{} to{}}를 만들어서 애니메이션을 만들고
해당 태그에서 애니메이션을 불러온다. infinite는 애니메이션을 무한재생하는 것.
근데 rotateX는 0deg에서 360deg니까 처음과 끝이 맞아서 문제가 없는데
translateX의 경우 100px 오른쪽으로 갔다가 순간적으로 다시 왼쪽으로 돌아와서 부자연스러운 움직임을 보인다.
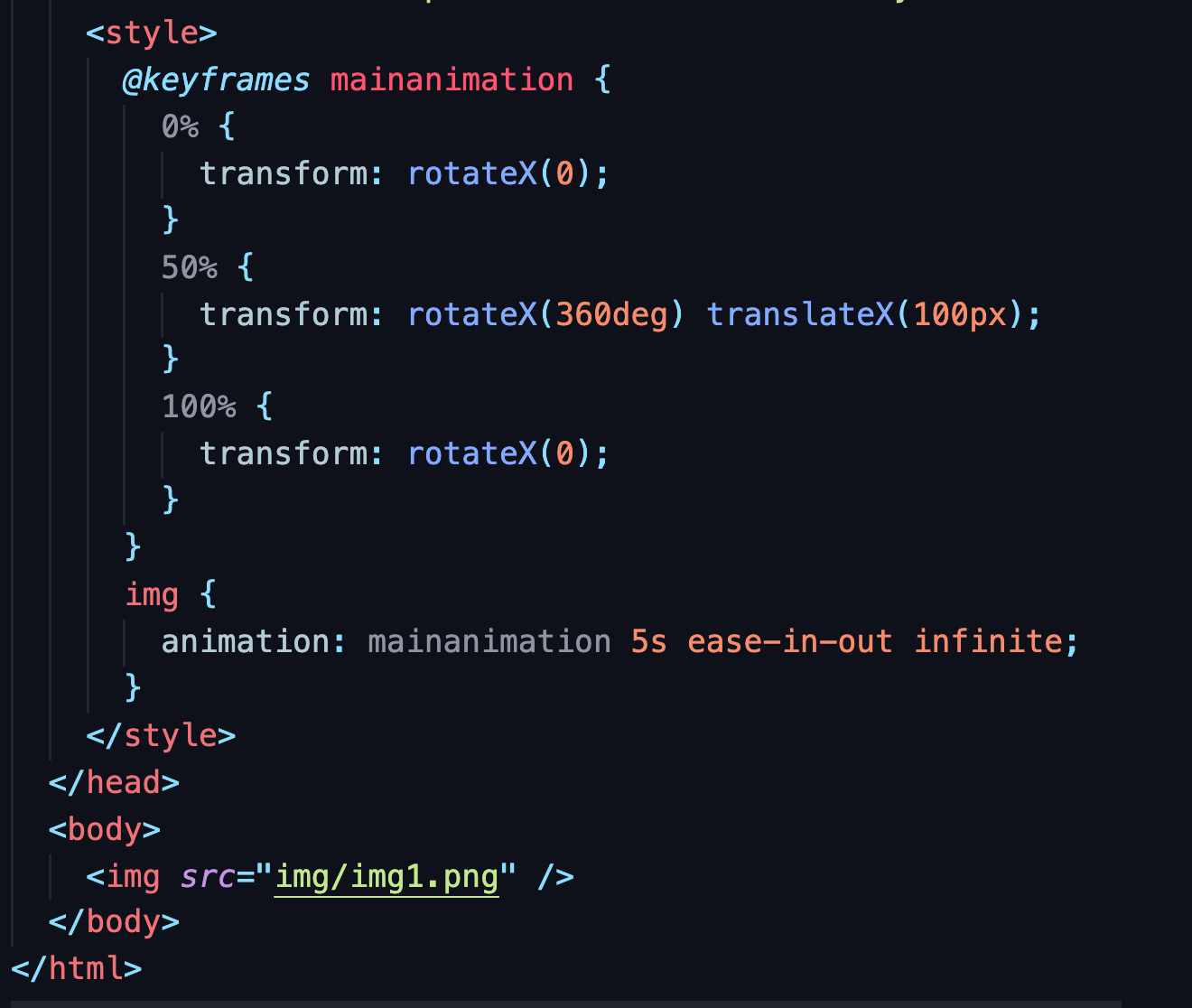
그럴경우 오른쪽처럼 0% 50% 100%를 만들어서 제자리로 자연스럽게 돌아오는 애니메이션을 만들어주면 된다.
25%, 75%를 추가할수도있고, 다른 효과를 마음껏 써도 된다.
구경하면 아주 재미있고 아이디어도 떠오른다.
'HTML,CSS' 카테고리의 다른 글
| 인스타그램 클론 css ㅋㅋㅋ (0) | 2022.04.17 |
|---|---|
| css Pseudo selectors (0) | 2021.12.20 |
| CSS의 Class, flexbox, position (0) | 2021.12.19 |
| margin,border,padding (0) | 2021.12.17 |
| HTML tag, attributes (0) | 2021.12.17 |
