티스토리 뷰
margin, border, padding을 이해하기 쉬우려면 border를 기준으로 생각하면 된다.
border(경계선) 바깥에 있는 공간이 margin, 안쪽에 있는 공간이 padding이다.


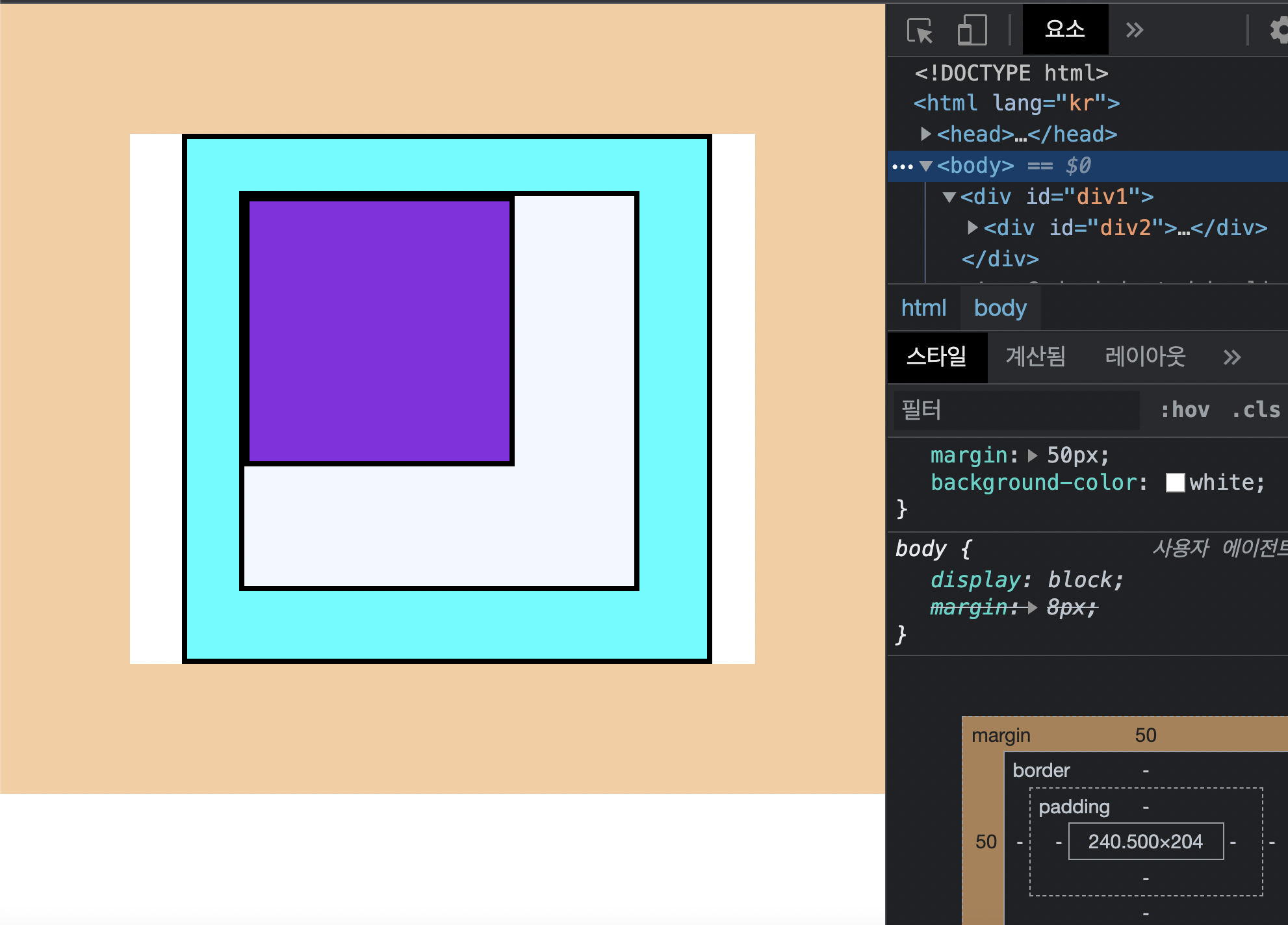
살구색으로 색칠된 공간이 body태그의 마진인 50px이다.
div1,2는 마진이 20px 씩 있어서 상하좌우에 공간을 두고 겹쳐있지만
배경이 보라색인 div3는 마진이 0px이라서 윗쪽과 왼쪽이 div2에 붙어있다. 마진이 없으면 상위 블록에 밀착되는구나.
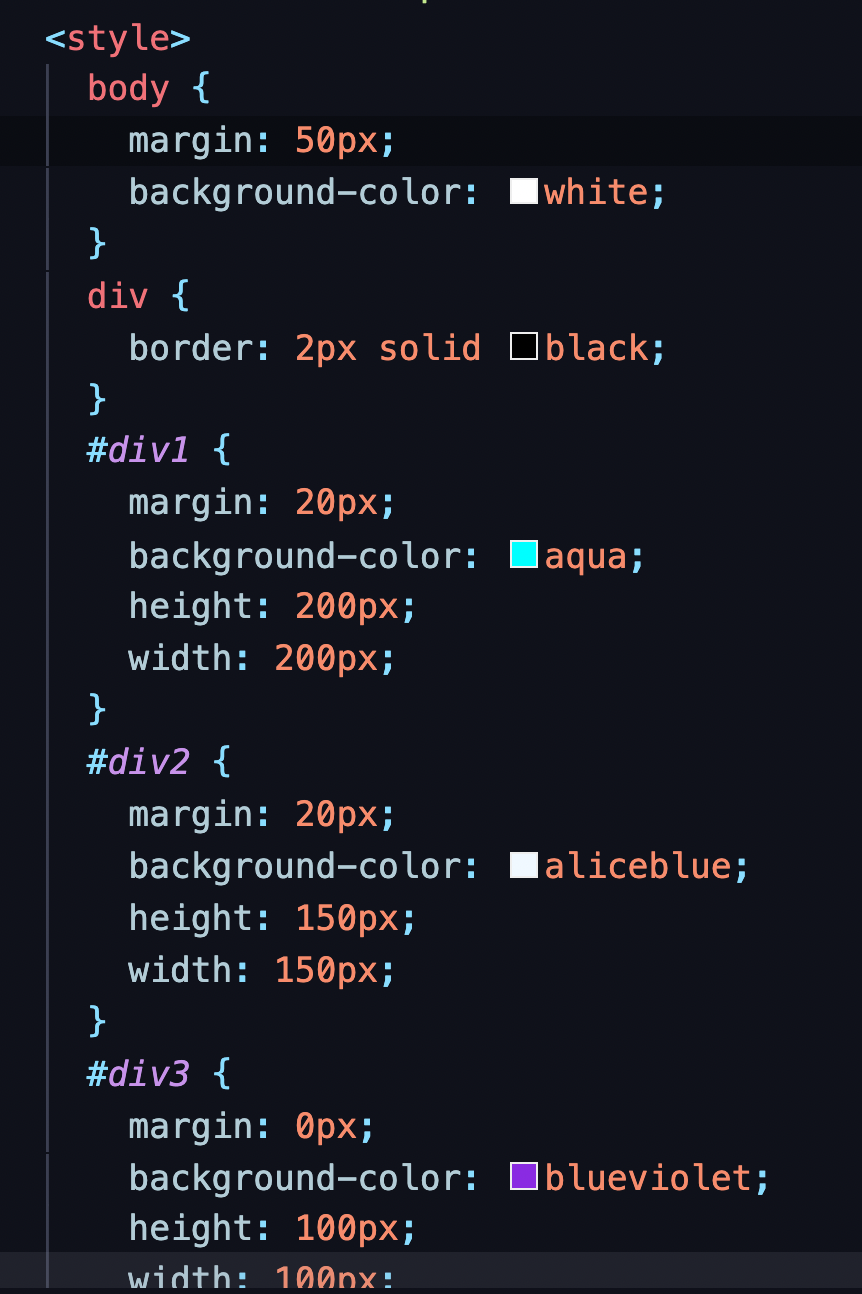
그리고 블록들이 검정색 경계선을 가진 이유는 div전체에 border: 2px solid black이라고 입력했기 때문이다.


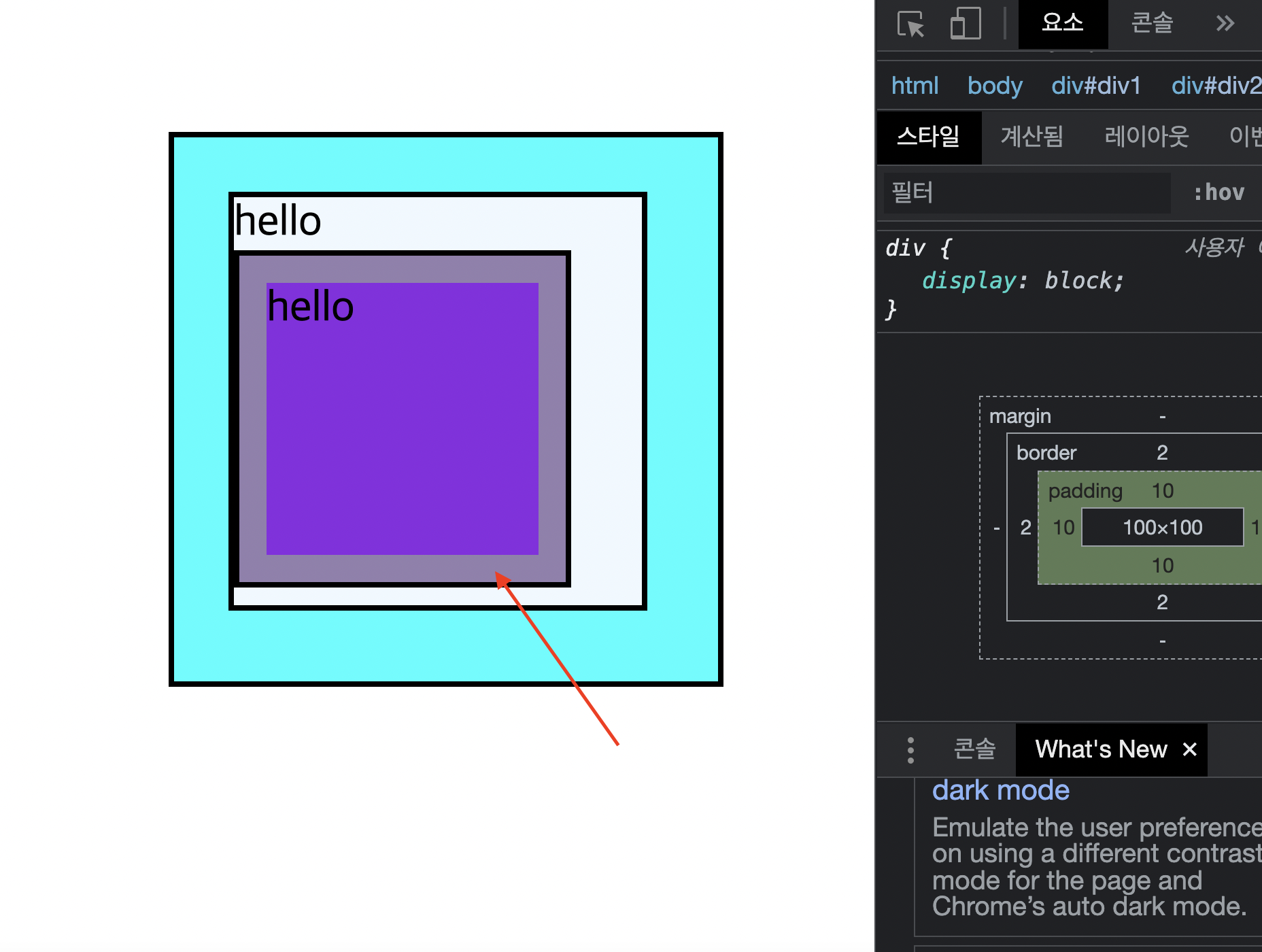
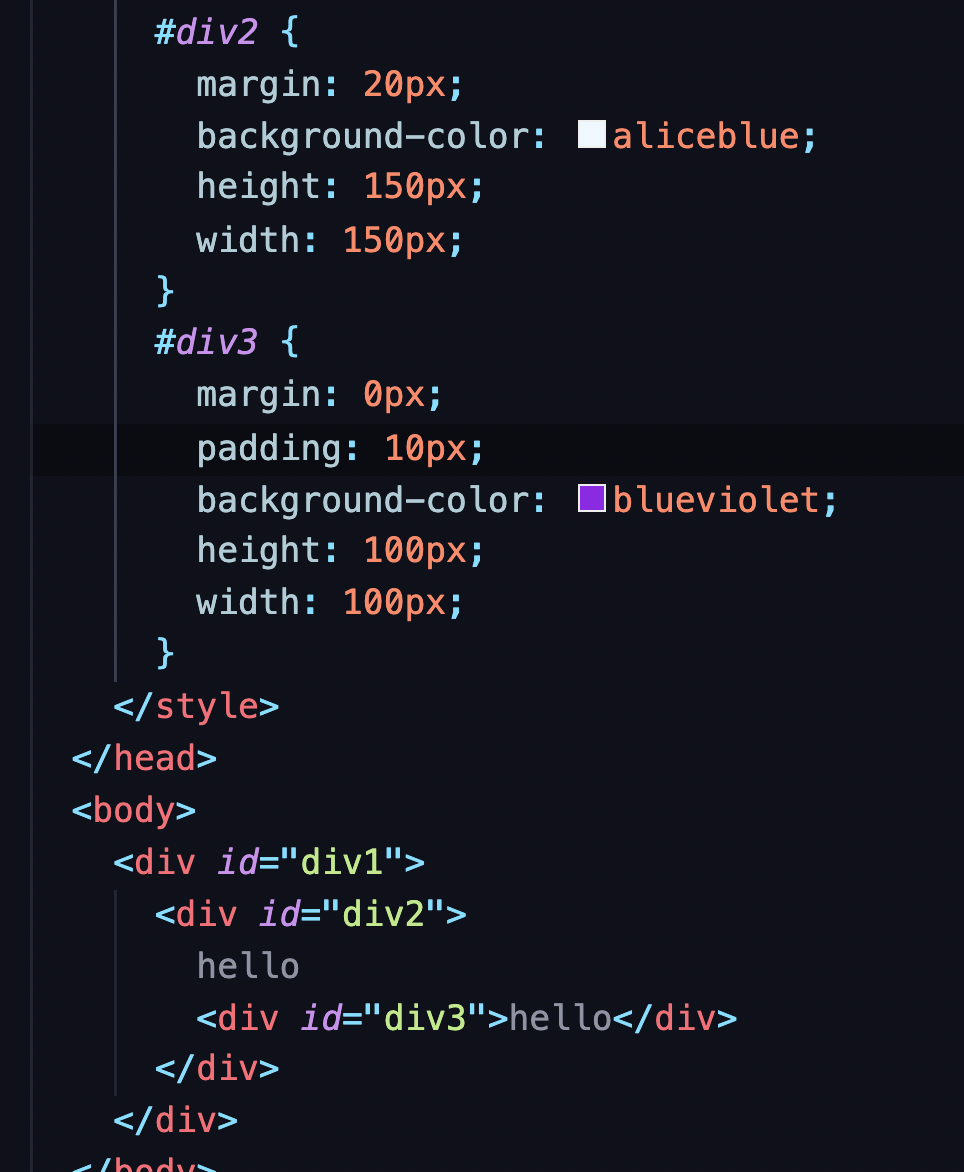
padding은 border안쪽으로 있는 공간이다. div2와 div3에 hello를 입력했다.
div2에는 패딩이 없고 div3에는 패딩이 10px이다. 그래서 보라색 박스에 빨간색 화살표로 표시한 패딩공간이 생겼다.
'HTML,CSS' 카테고리의 다른 글
| 인스타그램 클론 css ㅋㅋㅋ (0) | 2022.04.17 |
|---|---|
| css. transition, transformation (0) | 2021.12.20 |
| css Pseudo selectors (0) | 2021.12.20 |
| CSS의 Class, flexbox, position (0) | 2021.12.19 |
| HTML tag, attributes (0) | 2021.12.17 |
