티스토리 뷰
개발 후 테스트 서버에 배포하고 나서야 발생한 에러

구글링을 해보니
대부분 date time과 관련된 문제라고 한다.
아니나 다를까 new Date()를 사용해서 날짜를 표현하는 페이지였다.
정확히 무슨 문제일까
Next로 개발을 하면 getServerSideProps를 쓰지 않더라도 순수 React와 다르게 페이지소스를 가져온다

나는 이 페이지에서 getServerSideProps를 만들지 않아서 별다른 fetch data가 있지는 않지만
넥스트 서버는 첫 랜더링 할 html을 제공한다. 클라이언트는 이벤트리스너를 등록하고 Dom을 배치하기 위해
서버에서 전송한 것과 동일한 html을 봐야 할 필요가 있다.
근데 이 과정에서 다른부분이 존재하면 위와 같은 에러(hydration error)가 발생한다.
오늘 같은 경우는 date가 다른 부분이다. 서버와 클라이언트의 시간대가 달라서 발생했다.
서버는 UTC를 사용하지만 클라이언트는 사용하지 않는 경우 발생할 수 있다고 한다.
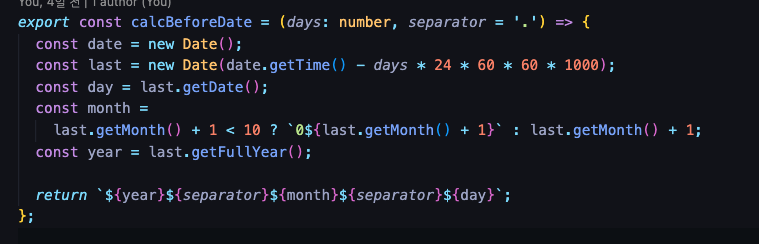
처음에 작성했던 날짜출력 함수를 보면

위 함수를 통해 반환한 문자열을 html에 넣게된다.
서버에서 html을 만들 때는 new Date()로 날짜를 찍어서 html을 만들어서 보냈는데
클라이언트에서 보는 new Date()는 다르게 생겼다.

예를 들면 위와 같다.
이를 해결하기 위해 라이브러리를 사용해서 서버 시간을 맞추는 방법도 있고
아예 해당페이지 컴포넌트를 dynamic import 하면서 ssr:false를 하는 방법도 있긴 한데
둘 다 마음에 들지 않았다. 이거 때문에 라이브러리를 하나 가져오기도 싫고
이거때문에 ssr을 제거하기도 싫었달까..
다른 해결방법으로는 dom이 뜨고 나서 시간을 출력하는 훅을 하나 만드는 방법이 있었다.

chatGPT의 도움을 받아 좀 더 깔끔한 함수를 만들어서 대체했다.
변경 전 함수는 서버에서 실행되기 때문에 페이지 소스를 보면 날짜가 박혀있었지만
변경 후 함수를 적용했을 때는 서버에서 보내준 페이지 소스에 날짜 부분이 빠져있었고 에러도 사라졌다.
https://github.com/vercel/next.js/issues/37489
after updating react 18, i have problems with date-fns · Issue #37489 · vercel/next.js
Verify canary release I verified that the issue exists in Next.js canary release Provide environment information "react": "18.1.0", "next": "12.1.6", "r...
github.com
https://github.com/vercel/next.js/discussions/38263
Hydration errors - Text content does not match server-rendered HTML. · vercel/next.js · Discussion #38263
I have two errors only when the app is deployed, not in dev mode nor the local build, which is another issue altogether. 1st error: Text content does not match server-rendered HTML. 2rd error: Ther...
github.com
https://www.reddit.com/r/nextjs/comments/wfhhwn/hydration_error_on_production_with_date_string/
r/nextjs on Reddit: Hydration Error on Production with Date String
Posted by u/runlaps - 2 votes and 9 comments
www.reddit.com
'NextJS' 카테고리의 다른 글
| Next14 next/font 폰트 최적화를 파보자 (4) | 2024.01.04 |
|---|---|
| Next14 서버컴포넌트의 이미지최적화 (2) | 2023.12.23 |
| [Next]이미지 최적화.. 'sharp' package is strongly recommended (0) | 2023.01.27 |
| 특정 DOM요소까지 스크롤하기 (0) | 2023.01.17 |
| SSG를 on-Demand ISR 로 변경 (0) | 2022.11.23 |
