티스토리 뷰
기획요구사항 중에 알림 내역을 클릭하면 페이지를 이동해서 해당 요소가 포커스&스크롤 되도록 해달라는 요구사항이 있었다.
컴포넌트 부모자식 관계가 아닌 전혀 다른 페이지로 이동했을때 클릭한 dom요소를 찾아서 스크롤시키기 위해
필요한 데이터를 쿼리스트링으로 전달하는 방법으로 구현했다.
1. 필요한 데이터 쿼리스트링으로 보내기

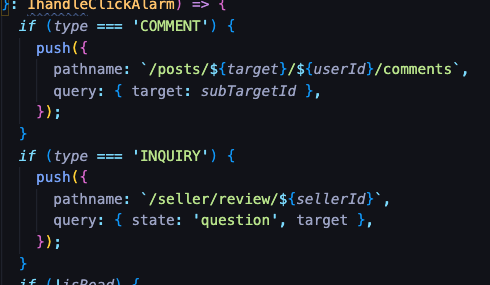
next의 useRouter에서 반환해주는 push메서드를 사용해서 pathname, query옵션을 사용해서 원하는 데이터를 넘겨준다.
url에 쿼리스트링을 전달하고 이동하는 페이지에서는 이 쿼리스트링을 추출해서 사용한다.
http://localhost:3000/seller/review/2001248?state=question&target=604
useRouter의 query로 이 값을 가져올 수 있다.
const {
query: { target },
replace,
} = useRouter();
2. 해당하는 Dom요소 ref로 가져오기

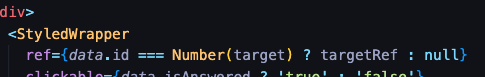
data의 id 가 쿼리스트링으로 가져온 target과 일치하면 ref를 지정해 준다.
3. Dom이 있으면 그 위치로 스크롤 이동하기
useEffect(() => {
if (targetRef.current) {
window.scrollTo({
behavior: 'smooth',
top:
Number(targetRef.current?.getBoundingClientRect().top) -
document.body.getBoundingClientRect().top -
150,
});
}
}, []);돔이 렌더링 되었을 때 ref가 지정되어 있다면(쿼리스트링에 target 값이 전달됐다면)
위와 같은 코드로 원하는 위치까지 스크롤을 보낸다.
const element = document.getElementById("content");
element.scrollIntoView();더 쉬운 방법은 돔요소를 가져와서 scrollIntoView 메서드를 사용하는 방법이 있는데
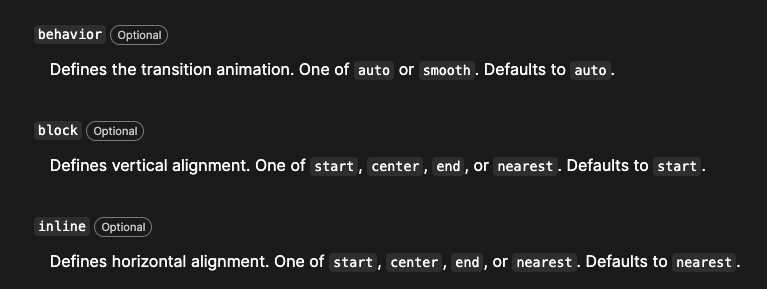
scrollIntoView는 scrollTo처럼 픽셀단위로 원하는 위치를 지정할 수 없고

돔을 가운데 위치시킬지 or 위쪽에 위치시킬지 등과 같이 제한적인 옵션만 제공한다.
'NextJS' 카테고리의 다른 글
| [NextJS]Minified React error #425,418,423 해결 (0) | 2023.02.28 |
|---|---|
| [Next]이미지 최적화.. 'sharp' package is strongly recommended (0) | 2023.01.27 |
| SSG를 on-Demand ISR 로 변경 (0) | 2022.11.23 |
| Next.js Image Optimization 문제점: 최적화 과정 과부하 (0) | 2022.09.18 |
| 트러블슈팅: 재사용 레이아웃을 page로 구현했을때 문제점, 해결 (0) | 2022.09.15 |
