티스토리 뷰
Class 는 연관있는 데이터를 묶어놓은 컨테이너 비슷한 것.
템플릿, 붕어빵틀 등의 비유. 여기에 내용물이 들어가서 인스턴스 생성되면 그게 바로 Object.
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
speak() {
console.log(`${this.name}: hello!`);
}
}
Person 이라는 클래스는 이름과 나이라는 데이터를 가지고 있는 특징이 있다.
const kiwon = new Person("kiwon", "31");
이렇게 인스턴스를 만들어 Object 를 생성할 수 있다. kiwon 이라는 Object는 클래스 Person의 인스턴스이다.
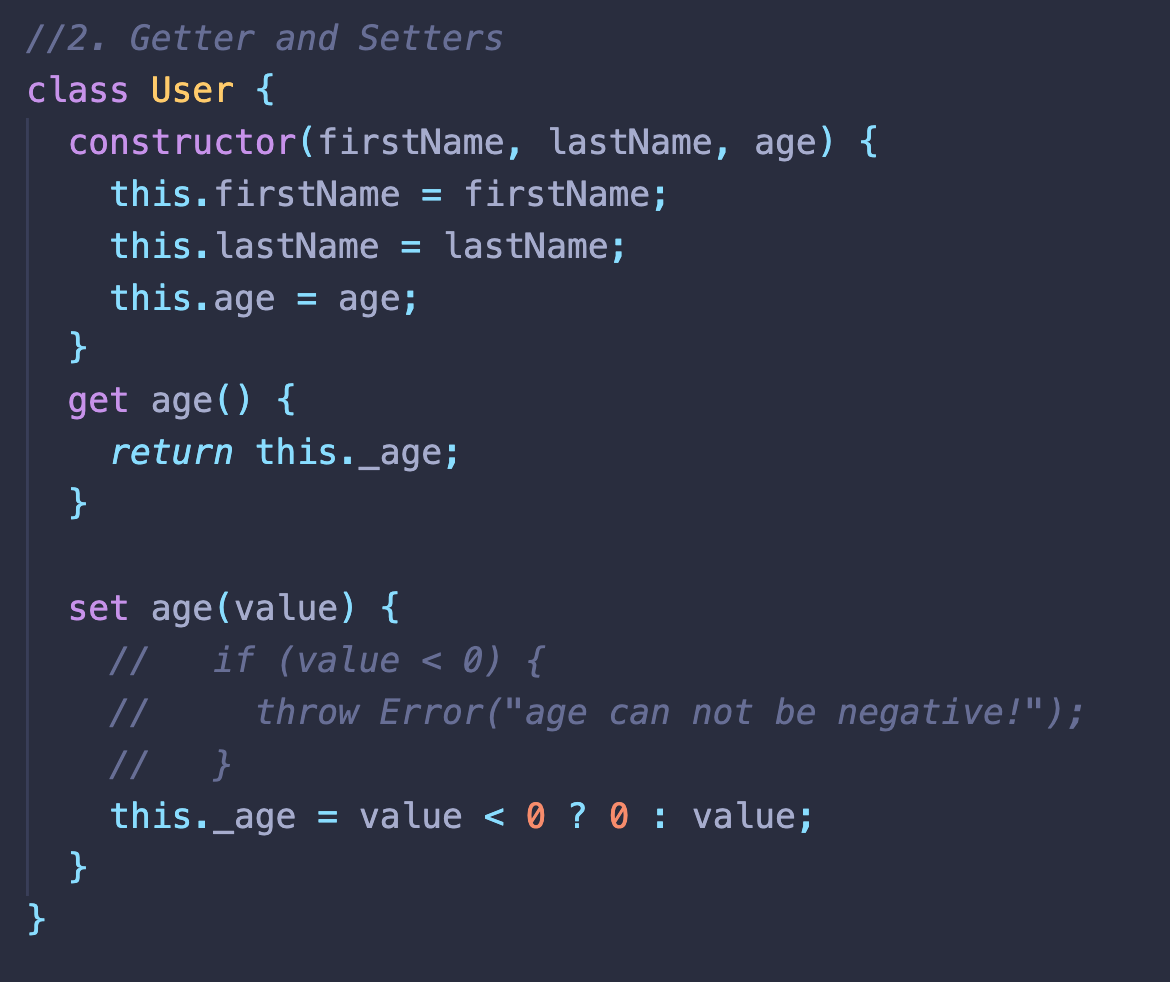
그러면 이름이 귀여운 getter and setter는 무엇일까
클래스를 사용하는 사용자로부터 데이터를 입력받을때 사용자의 실수로 이상한 데이터를 입력해도
우리가 방어적인 자세로 만들 수 있도록 해주는 것. 예를들면 사용자의 나이에 음수를 입력한다던가..

get으로 object의 age데이터를 받아서 set으로 처리. 그 값이 0보다 적으면 0으로 처리하고 아니면 value그대로 처리.
getter setter에 return this._age 에서 언더바는 아직 이해가 안됨.
이해가 되면 수정하기
'Javascript' 카테고리의 다른 글
| 객체 Object. computed property (0) | 2021.12.09 |
|---|---|
| Class. 상속과 다양성 (1) | 2021.12.09 |
| 12월7일 과제 (0) | 2021.12.08 |
| 함수 function (0) | 2021.12.08 |
| 루프? 반복적으로 시행한다고? 엄..그래.. (2) | 2021.12.08 |
