티스토리 뷰
1. Navigation
2. Fetching Data
3. parsing the HTML
4. parsing the CSS
5. executing the Javascript
6. creating the accessibility tree
7. the Render Tree
단계 중 마지막 일곱 번째입니다.
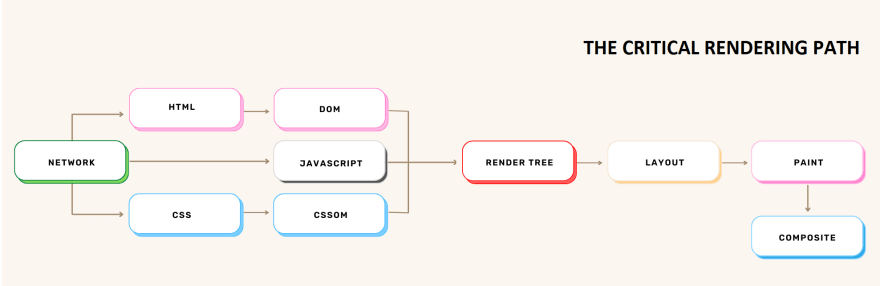
파싱단계에서 생성된 tree(DOM, CSSOM)은 결합되어 랜더트리를 만듭니다. 이 랜더트리는 최종적으로 화면에 그려질 모든 요소의 레이아웃을 계산하는데 사용됩니다. 랜더트리의 목적은 요소들이 올바른 순서로 화면에 그려지는지 확인하는 것입니다. 그리고 이것은 화면에 실제로 픽셀을 표시하는 페인팅 단계에 대한 입력으로 제공됩니다.
DOM은 HTML로 만들었고. CSSOM은 CSS로 만들었습니다. 이 파일들은 서로 다른 타입의 정보를 가지고있고, 그 tree도 당연히 다른 구조를 가지고 있습니다. 그렇다면 랜더트리는 대체 어떻게 만들어지는 걸까요?
COMBINING THE DOM WITH THE CSSOM
브라우저는 DOM Tree의 루트(시작)에서 마술을 시작합니다. 그리고 눈에 보이는 모든 노드를 탐색하기 시작합니다. 몇몇 노드, 예를들면 script 나 meta tags는 눈에 보이지 않습니다. 그래서 이것들은 무시됩니다. 혹은 display:none 속성이 있는 노드도 눈에 안보이므로 이것들도 무시됩니다. 브라우저는 오직 눈에 보이는 요소에만 관심이 있습니다. 왜냐햐면 화면을 그리는데 중요한것은 눈에 보이는 요소이기 때문입니다.
DOM에서 찾은 눈에 보이는 요소에 대응되는 규칙은 CSSOM에서 발견되고 이것들이 적용됩니다.
이 단계들의 결과로 눈에 보이는 요소와 콘텐츠, 스타일을 포함하고 있는 랜더트리가 생성됩니다.
THE LAYOUT (REFLOW) STAGE
랜더트리는 어떤 요소가 눈에 보이는지에 대한 정보와 계산된 스타일정보를 가지고 있지만 각 노드의 크기나 위치에 대한 정보는 가지고 있지 않습니다. 그러므로 다음에 해야할 작업은 장치의 뷰포트 내에서 노드가 위치할 정확한 포지션과 사이즈를 계산하는 것입니다. 이 과정을 브라우저 종류에 따라 레이아웃, 혹은 리플로우 라고 부릅니다. 이름만 다를뿐 똑같습니다. 브라우저는 랜더트리의 루트에서부터 이 과정을 시작하고 탐색합니다.
리플로우 단계는 딱 한번만 발생하는 것이 아닙니다. 페이지 레이아웃에 영향을 미치는 DOM을 변경할때마다 발생합니다. 심지어 아주 부분적인 경우라도요. 예를들면 이런 경우가 있습니다.
1. DOM에 요소를 추가하거나 지운다.
2. 브라우저 윈도우의 창 사이즈를 조절한다.
3. 요소의 너비 혹은 위치 변경
단순한 예제를 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Reflow</title>
</head>
<body>
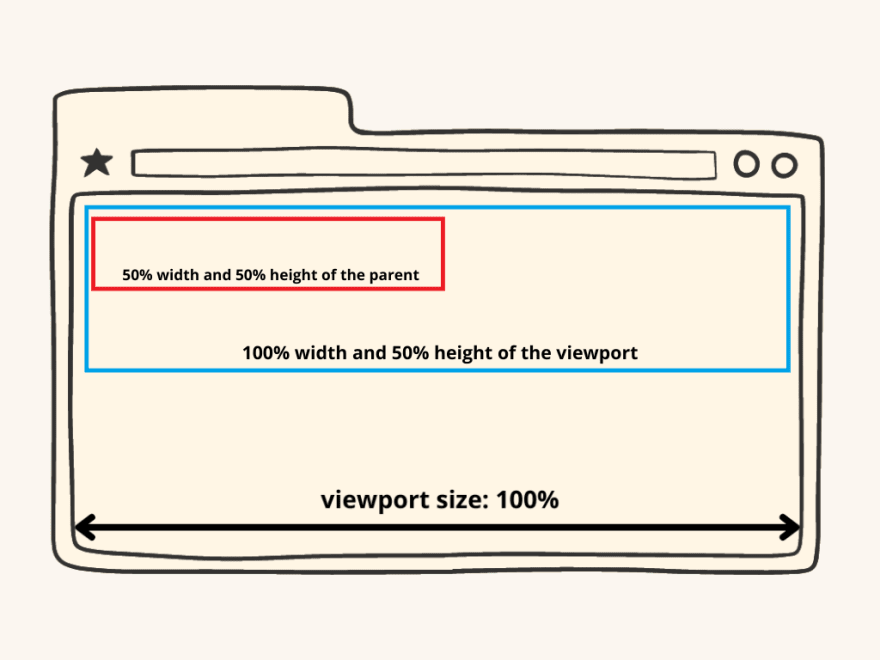
<div style="width: 100%; height: 50%">
<div style="width: 50%; height: 50%">This is the reflow stage!</div>
</div>
</body>
</html>아래와 같이 보입니다.

이 단계는 그림과 같이 상자가 '어떤 위치'에, '어떤 크기'로 있어야하는지 정확하게 아는 것입니다. 이 과정이 끝나면 이 결과물은 페인팅이라는 다음 단계로 갈 준비가 됩니다.
THE PAINTING (REPAINTING) STAGE
브라우저가 어떤 노드가 화면에 보여질지 결정하고, 그것들의 뷰포트 위치를 계산한 뒤에는 그것들을 페인트(칠)할 차례입니다. rasterization단계라고도 알려져 있는 이 단계는 브라우저가 레이아웃 단계에서 계산된 박스들을 실제로 화면에 픽셀로 변환하는 단계입니다.

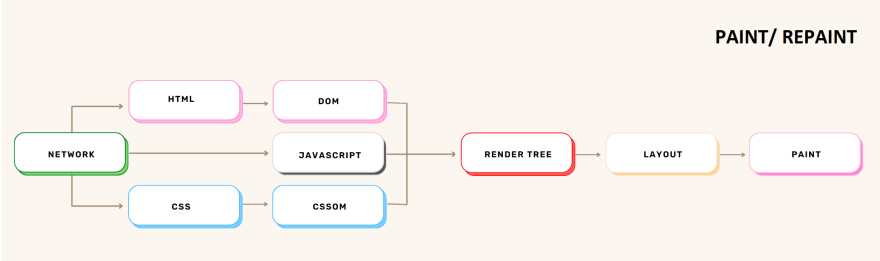
레이아웃 단계처럼 페인팅 단계도 단 한번만 발생하는게 아닙니다. 화면 요소의 모양이 바뀔때마다 발생합니다.
예를들면 이런 경우가 있습니다.
1. 요소의 outline이 변경될때
2. 배경색이 바뀔때
3. opacity 나 visibility가 바뀔때
페인팅은 브라우저가 텍스트, 색, 테두리, 그림자, 버튼, 이미지 등 요소의 모든 시각적 부분을 화면에 그려야하며 이것을 매우 빠르게 해야함을 의미합니다.
페인팅이 첫 페인팅보다 빠르게 되게 하기 위해, 화면에 그리는 것은 일반적으로 여러 레이어로 나눠서 진행합니다. 만약 이런일이 발생하면 합성이 필요합니다.
(무슨말인지 확실히 이해를 못했습니다. 일부분이 변경되는 경우에 페인팅과정을 처음보다 빠르게 하기위해 전체를 한 레이어에서 그리지 않고 여러 파트로 나눠서 모든 뷰포트에 연산을 할 필요가 없도록 한다는 의미로 이해했습니다.)
LAYERING AND COMPOSITING
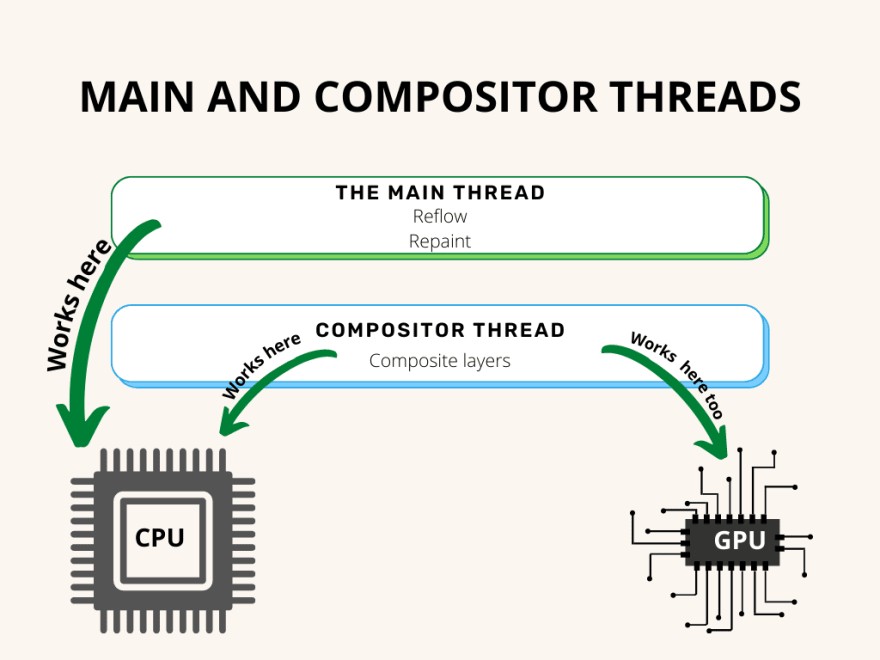
전통적으로 예전에는 브라우저가 웹페이지 콘텐츠를 랜더링하는데 cpu에 전적으로 의존했었습니다. 랜더링도 cpu의 연산을 활용한 것이네요. 그러나 요즘에는 아무리 작은 모바일 디바이스 조차도 고성능 gpu가 탑재되어 있습니다. 그래서 이 하드웨어를 사용해서 더 좋은 퍼포먼스를 달성하는 쪽으로 방향이 바뀌었습니다.

compositing 이란 페이지를 여러 레이어로 나누고, 별도로 페인팅 한 후에, 컴포지터 스레드라는 별도의 스레드에서 하나의 페이지로 합성하는 기술입니다. 문서의 여러 부분이 각자 다른 레이어에서 그려지고 서로 겹쳐지는 경우에, 올바른 순서로 콘텐츠가 잘 랜더링 되고 확신하기 위해 합성이 필요합니다.
(compositing기술로 여러 레이어로 화면을 나눠서 그렸으니 제대로 화면에 나오게 하기 위해 합성이 필요하다는 뜻)
일반적으로 특정한 작업만 gpu로 처리할 수 있으며 이런 작업은 컴포지터 스레드만으로 처리할 수 있습니다.
어떤 요소가 어떤 레이어에 위치해야하는지 알아내기 위해 메인스레드는 레이아웃 트리를 순회하며 레이어트리를 만듭니다. 기본적으로 레이어는 하나만 있지만 리페인트를 유발하는 요소를 찾아서 이 요소들을 위한 별도의 레이어를 만들 수 있습니다. 이렇게 되면 전체 페이지에 대해 리페인드가 적용되어서는 안되며 게다가 이 프로레스는 gpu를 사용하게 됩니다.
(즉, gpu를 사용해서 랜더링 성능을 올리기 위해 리페인트가 발생하는 요소를 위한 레이어를 나누는 작업에는 gpu를 사용함으로써 cpu만 사용하던 과거에 비해 성능이 개선되었다는 뜻인듯)

특정요소가 별도의 레이어에 있어야 한다는 것을 브라우저에게 알려주려면 will-change css 속성을 사용할 수 있습니다. 실제로 새 레이어 생성을 알리는 특정한 속성과 요소가 있습니다. <video> , <canvas> 요소나 3d transform, will-change, opacity 등의 css 속성을 가진 모든 요소가 그렇습니다. 이러한 노드들은 그들의 의존성과 함께 각자의 레이어에서 그려집니다.
위에서 얘기한 리플로우, 리페인트는 비용이 많이 드는 작업이며 특히 낮은 처리성능을 가진 스마트폰같은 디바이스에서는 비용이 많이 드는 작업입니다. 그래서 우리가 DOM 변경 을 다룰때 최적화에 신경써야하는 이유입니다. 일부 작업은 리플로우와 리페인드를 둘다 트리거 하지만 리페인트만 트리거하는 작업도 있습니다.
출처:
https://dev.to/arikaturika/how-web-browsers-work-the-render-tree-part-7-with-illustrations-24h3
How web browsers work - the render tree (part 7, with illustrations)💻 ⏳
The trees built in the parsing phase (DOM, CSSOM) are combined into something called the render tree....
dev.to
'CS' 카테고리의 다른 글
| [데이터베이스]정규화 복습 (0) | 2024.04.09 |
|---|---|
| 브라우저가 화면을 표시하는 과정6 : Creating the accessibility tree (0) | 2023.09.28 |
| 브라우저가 화면을 표시하는 과정5 : Executing the Javascript (0) | 2023.09.28 |
| 브라우저가 화면을 표시하는 과정4 : Parsing the CSS (0) | 2023.09.10 |
| TLS Handshake 좀 더 자세히 알아보기 (0) | 2023.08.25 |
