티스토리 뷰
이미지 미리보기를 구현할 때
URL.createObjectURL 메서드를 이용해서 blob URL을 만들고
그 주소를 src에 입력해서 보여준다.
base64와 blob의 차이점은 여기서!
[JS] 📚 Base64 / Blob / ArrayBuffer / File 다루기 - 이해하기 쉽게 설명
웹 개발을 진행하다 보면 이진 데이터를 다루어야 할 때를 간혹 마주칠 수 있다. 브라우저에선 주로 파일 생성, 업로드, 다운로드 또는 이미지 처리와 관련이 깊고, 서버 사이드인 node.js 에선 파
inpa.tistory.com
이 메서드를 사용하면 사용자의 window의 document에서만 접근이 가능한 url이 생성되고 이미지 미리보기를 구현할 수 있다.
Base64는 문자열이라고 치고, 그럼 내 눈에 보이는 이 Blob 이미지는 대체 어디에서 객체의 형태를 가지고 있게 되는 걸까
변수를 할당하듯 브라우저의 메모리를 사용하게 된다.
그럼 메모리를 소모한다는 뜻이고 사용하지 않게 되면 자연스럽게 가비지 컬렉팅이 될 거라고 생각했다.
하지만 기대와 달리 revokeObjectURL메서드를 통해 메모리에 저장된 blob을 명시적으로 지워주지 않으면
가비지 컬렉팅이 되지 않고 불필요한 메모리를 계속 사용하게 된다.

URL.revokeObjectURL(File)로 코드를 작성했지만 여전히 메모리를 소모하고 있다.
이유는 매개변수로 File이 아니라 blob:https://~~~~~~~ 와 같은 blob url을 입력해줘야 하는 것.
그렇다면 createObjectURL 메서드를 실행할 때 결과물을 변수에 담아서
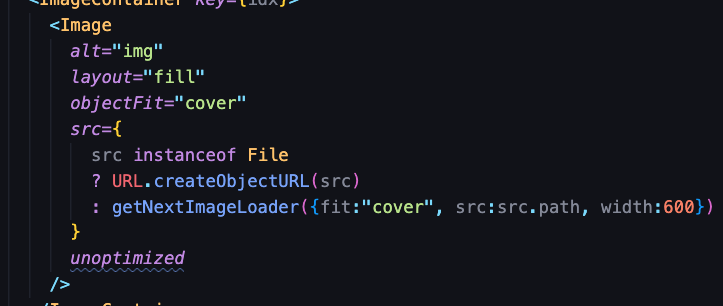
그 변수를 다시 revoke 해줘야 하겠지만 나는 이런 상황을 예상치 못하고 아래와 같이 코드를 작성했다.

src가 File의 인스턴스이면 createObjectURL을 실행해서 나온 결과물을 그대로 띄워주기 때문에
어떤 Blob주소를 변수에 저장하지 않고 그대로 브라우저 메모리 어딘가에 생성된 채 남아있게 된다.
이를 어떻게 할까 고민하다가
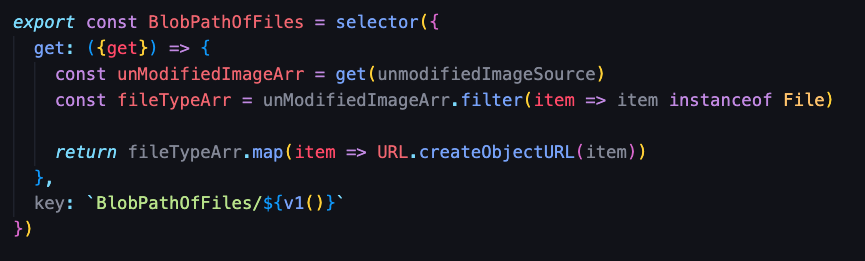
리코일의 셀렉터를 통해 blob주소를 가져오기로 했다.

이렇게 작성하면 unModifiedImageArr에서 File들을 blob으로 바꿀 수 있는데
중요한 건.. 같은 파일이라도 저 메서드가 실행되는 순간 새로운 Blob URL이 생성된다는 것이다.
즉, 셀럭터로 무의미한 작업을 하면서 메모리를 한번 더 쓰고 있는 것이다.
지금 생각나는 유일한 방법은 실제 미리보기를 띄워주는 컴포넌트에서
blob을 만들 때 제때에 지역변수를 만들어 제때에 revoke를 실행시켜주는 방법밖에 떠오르지 않는다..
어떻게 해야 할까?
'Javascript' 카테고리의 다른 글
| Lookup Table, Computed Property Name 활용 코드개선 (0) | 2022.12.20 |
|---|---|
| 별점찍는 함수 리팩토링 (0) | 2022.10.13 |
| 등산하며 깨달은 코드의 의미 (2) | 2022.09.09 |
| window.parent.postMessage / iframe과 부모window간 통신 (0) | 2022.08.02 |
| 실행컨텍스트 (0) | 2022.07.09 |
