티스토리 뷰
추가: 문제와 원인을 자세히 살펴보니 데이터가 갑자기 사라지는 건 아닙니다!
위 영상은 저 혼자 테스트할 때 영상입니다.
모두 실시간으로 다른사람에게도 보이는 화면입니다. 프론트에서 realtime database를 사용해서 만들었습니다.
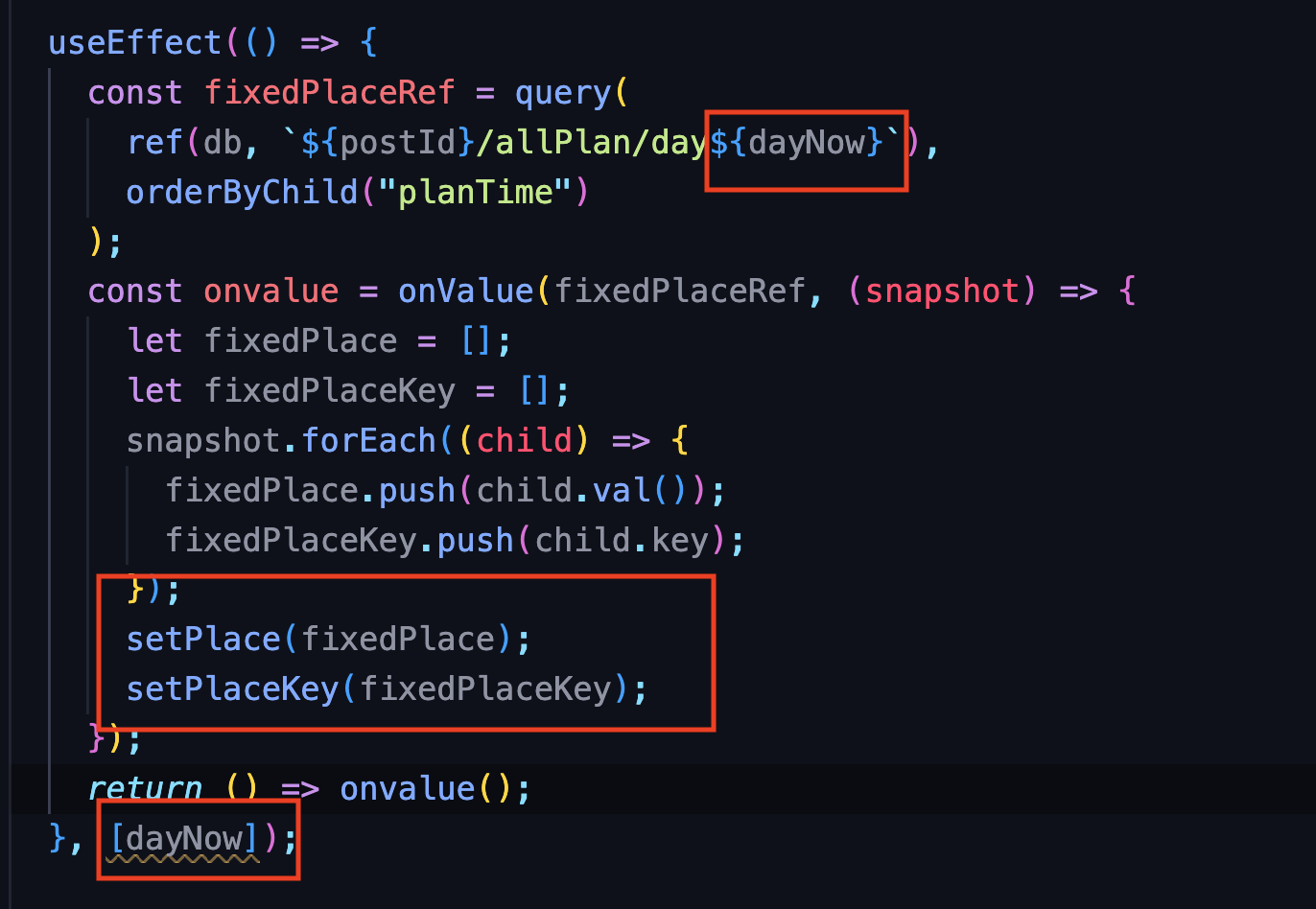
day1, day2같은 날짜를 클릭해서 해당 날짜에 해당하는 정보를 불러오는데요, day마다 페이지를 나눠놓은 게 아니라 day버튼을 클릭할 때 state만 바꿔주고 realtime db에서 바로바로 state에 맞는 정보를 불러와서 리스트와 폴리라인을 뿌려주도록 만들었습니다.
배포하고 여러명이 테스트를 해보니 같은 day에서 작업을 할 때는 괜찮습니다. 몇 명이 들어와서 작업을 하든, input에 전부 잘 반영이 됩니다. 문제는 personA가 day1에서 편집을 하던 중간에, personB가 동시에 day2를 클릭하고 텍스트를 입력하는 순간 day1의 화면이 갈아 끼워지면서 원치 않는 day에 다른 사람이 입력하던 placeMemo가 끼워져 들어가는 현상이 있었습니다.
처음에는 데이터가 삭제되었다고 생각했는데 자세히보니 없던 데이터가 생긴 거네요.




input창에 텍스트를 입력할 때 onChange로 위 함수가 실행됩니다.
지금 두 명의 다른 사람이 다른 dayNow값에서 작업 중입니다.
같은 컴포넌트에서 두 명이 다른 dayNow라는 state를 가지고 동시에 작업을 하는게 문제인 것 같습니다.
내가 personA라고 생각해보면, A는 day1이라는 state로 서비스를 이용하고 있었는데, personB가 day2라는 state를 가지고서 불러온 자기 게시물의 key와 placeMemo를 들고와서 갑자기 나의 day1 state에 끼워 넣는 모양새입니다.
왜냐하면 dayNow가 서로 이미 확정된 상태에서 changeMemoInput은 방금 input에 생긴 onChange 이벤트이기 때문입니다.
day2의 monoinput과 placeKey를 가지고서 day1으로 들어가는 거죠.

문제의 가장 적절한 해결방법인지는 모르겠지만, 근본적인 원인은 같은 컴포넌트에서 여러 명이 다른 state를 공유하면서 생기는 일이라는 걸 알았으니 가장 쉬운 해결방법으로는 state를 공유시키지 말고 페이지를 나눠야 한다는 생각이 들었습니다.
두번째는 모든 참가자가 동일한 state를 가지게 하는겁니다. day1의 스케줄을 확정짓고 동시에 day2로 넘어가는 방식으로요.
근데 항상 여행계획이 한번에 확정되는 경우는 거의 없습니다. 세번째날 갑자기 가고싶었던 맛집이 휴일이라서 화요일로 바꾸고 싶을수도 있구요. 그래서 두번째 방안은 보류하고 첫번째 방식으로 해결해보려 합니다.
day1, day2, day3….의 버튼을 클릭할 때 state만 바꿔서 같은 페이지에서 내용물만 갈아 끼워주는 방식이 아니라 아예 페이지를 나눠서 다른 페이지에서 작업하도록 만들면 위에 해당하는 문제는 해결할 수 있다고 생각됩니다. 해보고 또 다른 문제가 생기면 다시 포스팅하겠습니다!
https://pungwa.tistory.com/104?category=999643
DB문제 해결, 큰 문제의 원인은 아주 사소한 것
생각해보니 문제가 이거면,, dayNow도 onChange 발생할 때마다 업데이트해주면 되지 않을까요? 왜 다른 값만 onChange에서 가져와서 다른 dayNow에 넣고 있는거지? 그럼 현재 내가 글을 쓰고 있는 textarea
pungwa.tistory.com
'항해99 개발일지' 카테고리의 다른 글
| 1차 베타테스트 오픈 (0) | 2022.05.24 |
|---|---|
| DB문제 해결, 큰 문제의 원인은 아주 사소한 것 (0) | 2022.05.20 |
| JWT인증, Access, Refresh token에 대하여 (0) | 2022.05.15 |
| 배포 중 에러! React Uncaught SyntaxError: Unexpected token '<' (0) | 2022.05.10 |
| 트랜잭션 동시성 제어 필요! (0) | 2022.05.04 |
