티스토리 뷰
리덕스에서 불변성을 유지해야 하는 이유가 궁금하여 수많은 블로그를 봤지만 거의 복붙에 불과..
대체 불변성에 대해 왜 신경을 써야 하는지...? 블로그마다 등장하는 shallow equality는 대체 뭔지..
한번 정리해보고자 한다.
리덕스에서 불변성을 유지해야 하는 이유는
데이터가 변경 되는 것을 감지하기 위하여 shallow equality 검사를 하기 때문.
shallowCompare returns true if the shallow comparison for props or state fails and therefore the component should update.
shallowCompare returns false if the shallow comparison for props and state both pass and therefore the component does not need to update.
props나 state에 대한 얕은 비교가 실패하여 컴포넌트가 업데이트되어야 할 경우에 shallowCompare는 true를 리턴한다.
props나 state에 대한 얕은 비교가 성공하고 컴포넌트가 업데이트 될 필요가 없을 때는 false를 리턴한다.
저 얕은 비교라는 말이 일단 state를 비교해서 컴포넌트를 리렌더링 시키는 것과 관련이 있는 것 같다.
shallowCompare performs a shallow equality check on the current props and nextProps objects as well as the current state and nextState objects.
It does this by iterating on the keys of the objects being compared and returning true when the values of a key in each object are not strictly equal.
현재와 미래의 state와 props에 대해 얕은 동등성 검사를 한다. 오브젝트의 키와 키값을 검사해서 각각 오브젝트의 값과 키가 똑같지 않을 경우 true를 리턴한다.
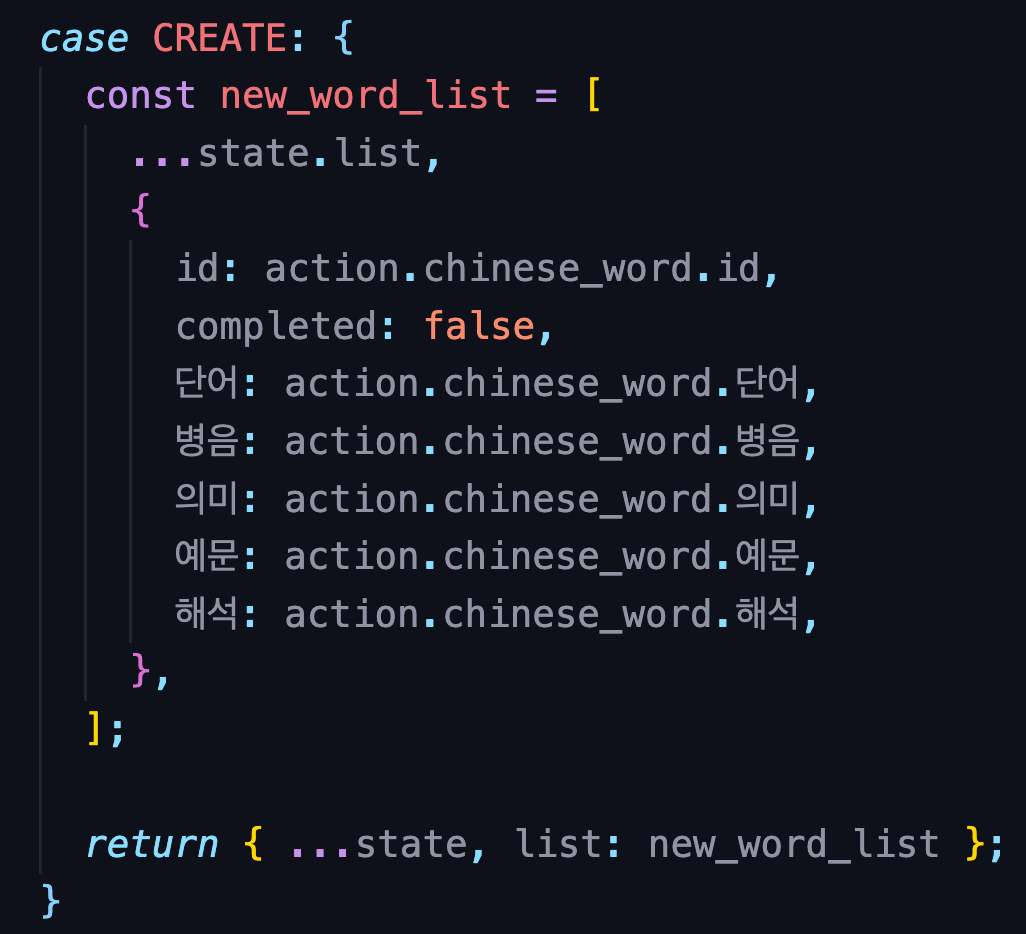
우리가 리듀서에서 원본은 놔두고 복사본을 만들어서 리턴하는데, 여기서 원본이 current state고 복사본이 next state인 것 같다.

위 그림에서 Old state와 New state 객체의 key와 value를 비교해서 같지 않다면 재렌더링을 해야 하기 때문에!
불변성을 유지해야한다. 그럼 불변성을 유지 안 하면 재랜더링이 안 일어날까? 한번 해보자

이걸 한번 불변성을 파괴해보자

기존에 있던 state. 즉 저 위에 영어가 말하는 current state에 그냥 push 해서 새 값을 넣었고 그대로 리턴했다.
콘솔에 찍어본 state도 push가 들어간 state가 되었다.

분명히 state가 그 전이랑 바뀌었다.
콘솔에 state는 3개의 객체가 있는데 재렌더링이 안되어 뷰에는 두 개밖에 없다.
불변성을 무시하자 얕은 동등성 비교를 할 current state와 next state가 없어졌고 재렌더링을 하지 못한 상태이다.
약 2개월 후의 제가 쓴 글입니다 ㅋㅋ 아래 글이 더 개념적으로 잘 정리되어 있으므로 아래 글을 참고해주세요:)
https://pungwa.tistory.com/112
리덕스 / flux패턴, 순수함수, 불변성, 얕은복사(Shallow copy)
리덕스란 자바스크립트로 만들어진 애플리케이션들의 state를 관리하기 위한 라이브러리입니다. 리액트와 같이 쓸 수 있는 것뿐이지 리액트에 종속된 라이브러리는 아닙니다. 리덕스는 단방향
pungwa.tistory.com
'React' 카테고리의 다른 글
| 댓글 수정기능, 나만의 첼린지 (0) | 2022.04.12 |
|---|---|
| 협업 시 API와 리덕스에 대해 (0) | 2022.04.10 |
| React - Redux 너무 쉬운 리덕스 (0) | 2022.03.29 |
| React - props / 가장 처음 배운것 (0) | 2022.03.24 |
| React Hook - useState() / 가장 처음 배운것 (0) | 2022.03.24 |
