티스토리 뷰
이번에 Lambda@edge를 공부하게 된 계기는 회사 서비스에서 gif파일이 최적화되지 않고
원본이 서빙되는 경우가 발생하여 대체 이미지 최적화가 어떻게 이루어지고 있는지 이해할 필요가 있었고
좀 더 쾌적한 서비스로 개선하고 싶어서 공부하게 되었다. 그게 Lambda@edge랑 무슨 상관이냐.
Lambda@edge를 사용한 on-the-fly방식의 이미지 리사이징을 사용하고 있었기 때문이다.
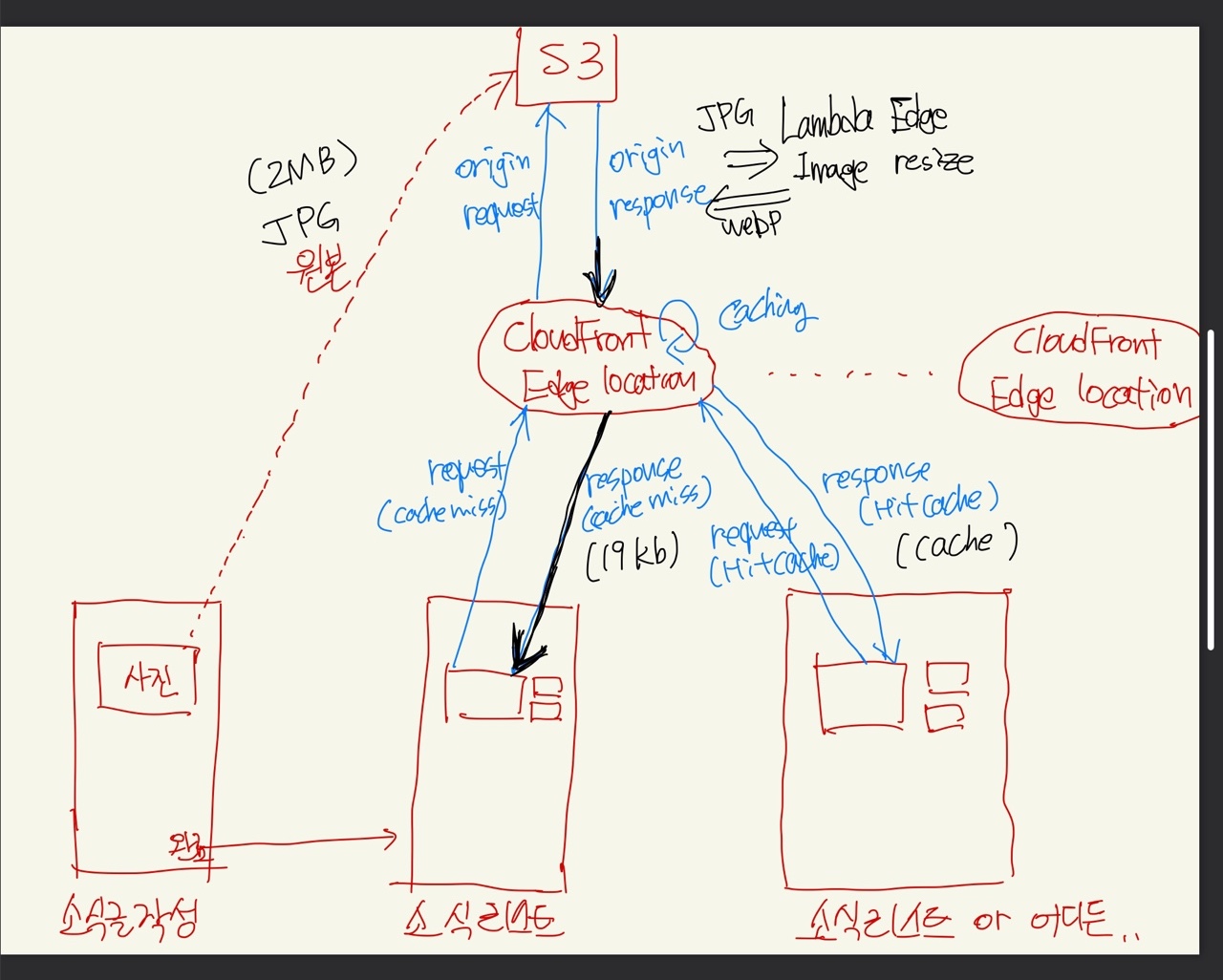
on-the-fly방식의 이미지 리사이징을 구현하게 되면
리사이징 된 이미지를 저장하는 s3가 필요 없다.
리사이징 된 이미지는 캐싱되어 오직 클라우드프런트 엣지로케이션에만 존재한다.(스토리지 비용이 안 든다)
첫 번째 요청하는 사용자는 cloutfront cache miss가 발생해서 오리진에 요청하고, 람다함수가 동작하고,
캐싱한 뒤에 response를 받아야 하는 과정을 거쳐야 하지만
이 과정은 해당 엣지로케이션의 첫 번째 유저에게만 해당되므로 유저의 경험을 크게 해치지 않는다.
첫번째 유저가 cdn에 캐시를 만들어놓은 덕분에 두 번째 유저부터는 cdn에 리사이징 되어 캐시로 존재하는 이미지를
빠르게 받아올 수 있게 된다.

Lambda@edge는 Cloudfront의 추가기능인데, 4가지의 트리거를 설정할 수 있다.
- CloudFront가 최종 사용자의 요청을 수신한 후(최종 사용자 요청)
- CloudFront가 오리진에 요청을 전달하기 전(오리진 요청)
- CloudFront가 오리진으로부터 응답을 수신한 후(오리진 응답)
- CloudFront가 최종 사용자에게 응답을 전달하기 전(최종 사용자 응답)
인터셉터처럼 req, res를 가로채서 함수를 실행하는 방식인데
이것이 각 유저에게 가장 가까운 엣지로케이션에서 실행된다. 이 덕분에 지연시간이 단축된다고 한다.
On-the-fly방식의 이미지 리사이징 함수는 보통 origin response에 트리거 되어 실행된다.
1. 유저가 클라우드프론트 url에 이미지를 요청 예를 들면.. https://d3bsy6kri6hb5o.cloudfront.net/{연결된 s3폴더, 파일}
2. 클라우드프론트가 판단해서 가장 네트워크가 적은 엣지로케이션에 연결
3. 해당 엣지에 요청한 s3이미지의 캐시가 있는지 확인
4. 캐시가 없으면 origin s3 버킷으로 request를 보냄
5. s3에서 찾은 후 origin response로 전송
6. origin response에 Lambda@edge 함수가 트리거 되어 리사이징 된 이미지로 반환
7. 그 이미지를 엣지에 캐싱
8. 유저에게 response응답
두 번째부터는
1. 유저가 클라우드프론트 url에 이미지를 요청 예를 들면.. https://d3bsy6kri6hb5o.cloudfront.net/{연결된 s3폴더, 파일}
2. 클라우드프론트가 판단해서 가장 네트워크가 적은 엣지로케이션에 연결
3. 해당 엣지에 요청한 s3이미지의 리사이징 된 이미지 캐시가 있는지 확인
4. 바로 응답
덕분에 리사이징된 이미지를 저장할 s3가 필요 없어지고 빠른 응답이 가능해진다.
다음에는 실제로 람다엣지에서 어떤 코드가 실행되었는지 분석해 본다.

AWS Lambda@Edge에서 실시간 이미지 리사이즈 & WebP 형식으로 변환
안녕하세요, 당근마켓에서 백엔드 서버 개발 인턴으로 근무하고 있는 Marco입니다. 저는 이번에 당근마켓 서비스의 썸네일 생성 방식을 On-The-Fly 이미지 리사이징으로 새롭게 구현하였습니다. 이
medium.com
'Javascript' 카테고리의 다른 글
| 프로젝트 에러관리 - Sentry self-hosted 적용 이유 (0) | 2023.02.13 |
|---|---|
| [React-Query] 프론트엔드 개발 생산성 향상1 (0) | 2023.01.11 |
| AWS CloudFront의 역할 (0) | 2023.01.06 |
| millisecond converter 함수 (0) | 2023.01.06 |
| Parameters & Arguments / 매개변수 & 인수 차이 (0) | 2022.12.22 |
