티스토리 뷰
What is E2E Testing?
E2E테스트는 end-to-end 테스트의 약자로 쉽게말하자면 프론트엔드(브라우저)부터
백엔드, 서드파티api까지 전부 통틀어 테스트하는 것을 뜻한다. 그래서 내가 개발한 앱을 통틀어 하나로써 제대로 동작하는지
테스트하는데 유용하게 사용된다.
Cypress 의 E2E테스트는 진짜 유저가 우리의 앱을 통해 하는 행동, 즉 URL을 방문하고 콘텐츠를 보고 버튼을 클릭하는 등의
행동을 그대로 작동한다. 이런방식의 테스트는 테스트와 사용자 경험과 동일한지 확인하는데도 도움이 된다.
E2E테스트는 앱이 의도한데로 작동되는지 전체를 처음부터 끝까지 테스트하는데 유용하나,
준비, 운영, 유지가 컴포넌트 테스트보다 더 어려울 수 있다. 왜냐하면 이 테스트는 백엔드 설정까지 필요할 수 있기 때문이다.



What is Component Testing?
컴포넌트 테스트는 뭘까?
최신 웹 프레임워크(React, Vue, Angular 등)는 컴포넌트 라고 하는 더 작은 논리 구성요소로 이루어진 것들로 분할하고
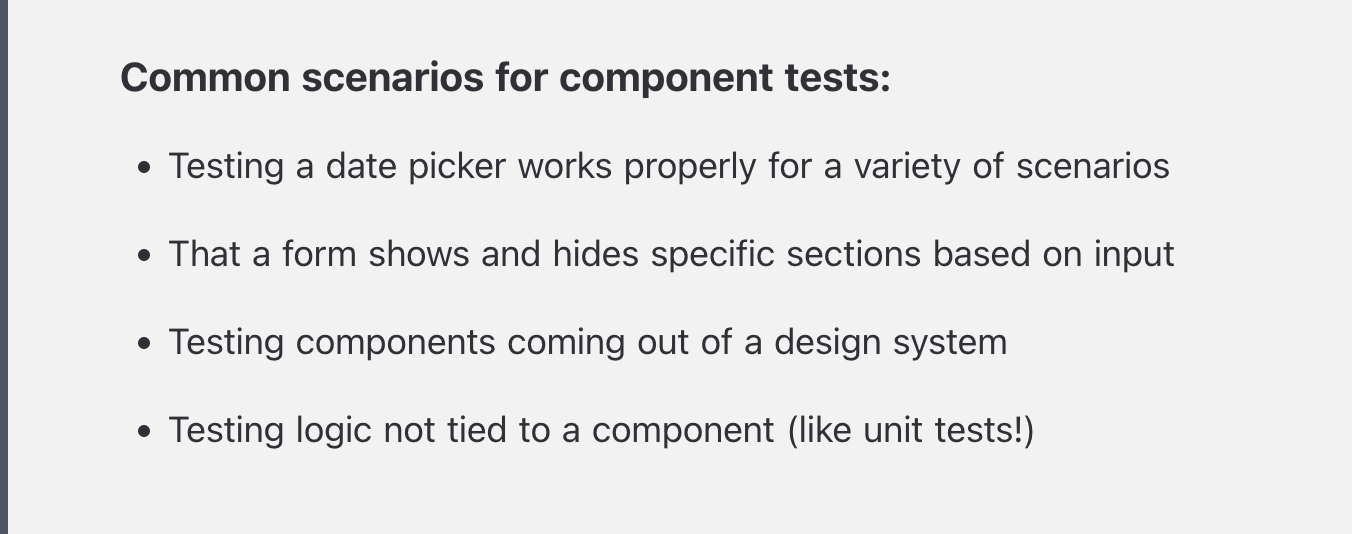
이를 종합해서 앱을 만든다. 예를들어 컴포넌트는 아주 작은 버튼부터 조금 더 복잡한 제출 Form까지 형태가 다양하다.
이러한 특성때문에 컴포넌트 테스트는 조금 더 쉬울수있다.
E2E테스트와는 다르게 특정 URL을 직접 방문해서 테스트하는게 아니라 컴포넌트를 '마운트' 시켜서 테스트한다.
컴포넌트테스트를 하면 더 작은 기능이 제대로 동작하는지에 집중할 수 있고 다른 요소와 어떻게 상호작용하여 동작하는지는
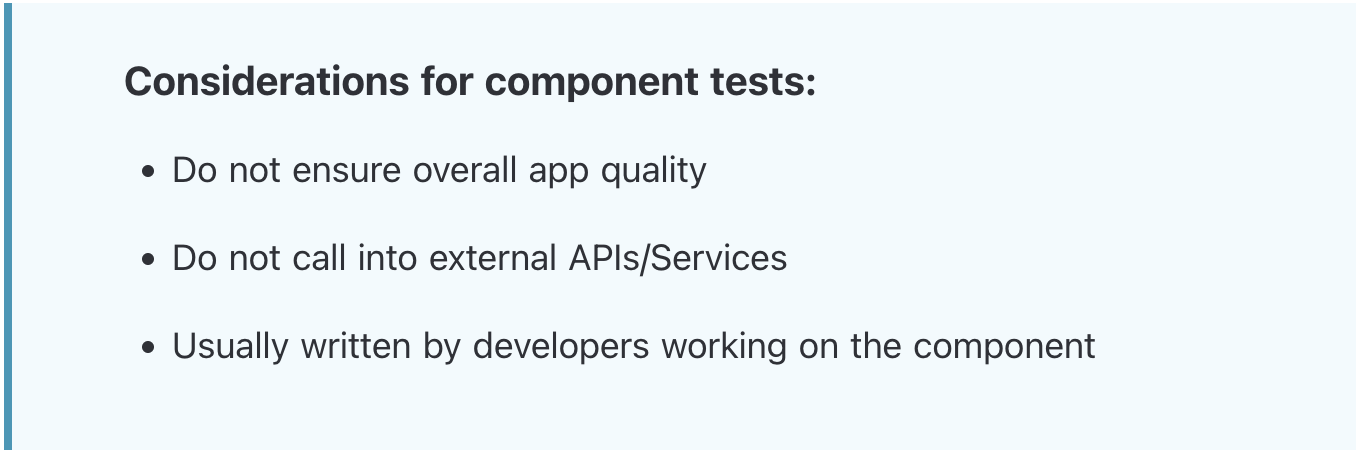
걱정하지 않아도 된다. 바꿔말하자면 컴포넌트 테스트를 통과한다고 전체적인 앱이 정상적으로 동작하는지는 확신할 수 없다.
그러므로 잘 테스트된 프로젝트는 이 둘을 적절히 혼합해서 사용한다.



'Cypress' 카테고리의 다른 글
| Cypress 핵심 개념 - Interacting with Elements (0) | 2022.10.28 |
|---|---|
| Cypress 핵심 개념 - Retry-ability (0) | 2022.10.24 |
| Cypress 핵심 개념 - Introduction to Cypress (0) | 2022.10.23 |
| Cypress Typescript에서 ESlint 초기설정 (0) | 2022.10.20 |
| E2E Testing / Cypress 핵심 개념 - Variables and Aliases (0) | 2022.10.19 |
