페이징 기능 추가

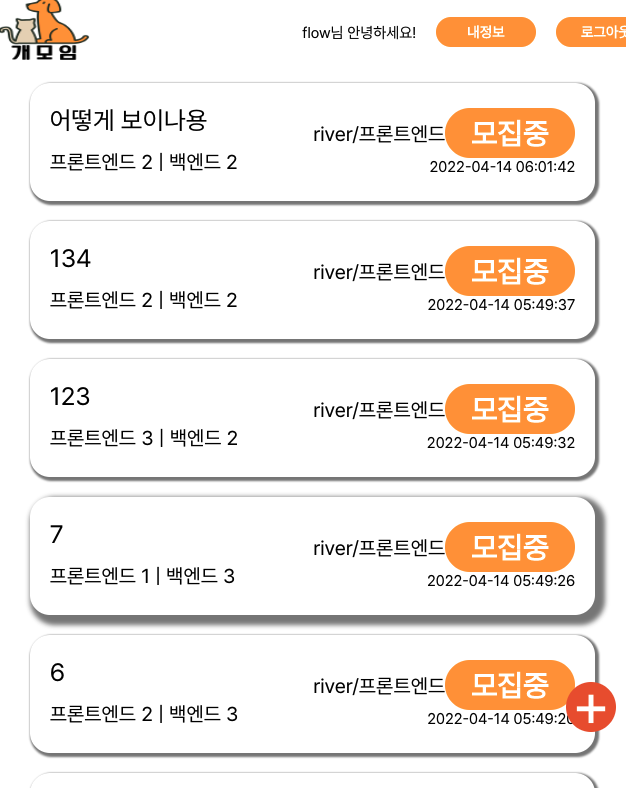
일단 서버에서 불러온 게시물이 무한정 아래쪽으로 쭈~욱 달라붙는 상황. 게시물에 사진도 들어가고 엄청 많아지면...? 이렇게 하면 안 될 것 같다. 그래서 페이징 처리를 어떻게 구현할지 고민을 했다.
우리가 겪었던 상황과 문제는
백엔드를 맡아준 팀원들이 처음에 전체게시물 가져올 때, response로 "한 페이지에 띄울 게시물 수",
그리고 "총 페이지 수"를 알 수 있다는 것.
그리고 우리쪽에서 특정 페이지에 들어갔을 때 그 페이지 넘버를 보내주면 해당 페이지에 해당하는 게시물을 보내주도록 노력해보겠다는 것.
우리 백엔드를 믿으니까 분명히 해결할 것이라고 생각하고 기능을 구현한다 ㅋㅋ
위 두개의 상황을 가지고 우리 프론트엔드에서는 서버에서 받은 "총 페이지 수" 만큼 ui를 띄워서 유저가 언제든 다른 페이지를 선택할 수 있도록 하자.라는 계획을 세웠다. 예를 들어 메인 페이지에서 3페이지로 이동했을 때, 3이라는 숫자를 클릭함과 동시에 서버에 3이라는 숫자를 보내고 서버에서 3페이지에 해당하는 게시물 10개를 보내주면 그걸 받아서 띄워야 한다.

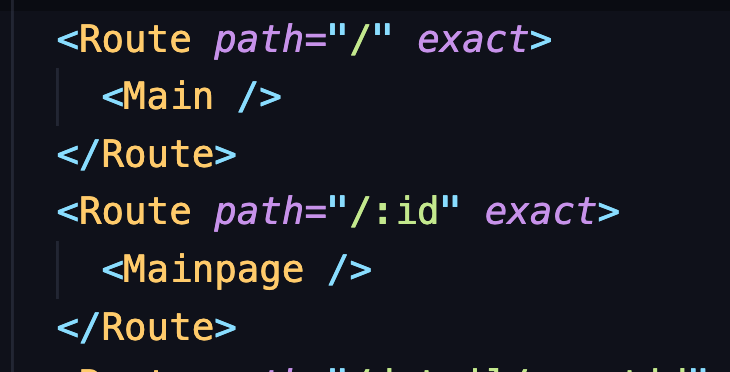
그래서 이렇게 해결해봤다. Main과 Mainpage는 완전히 동일한 모양의 컴포넌트이다. 단,


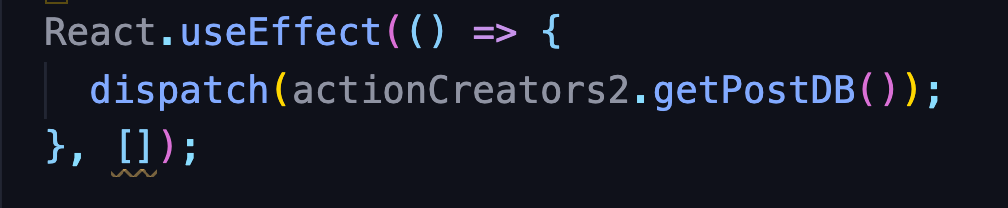
처음 접속하는 Main에서는 전체 데이터를 불러오는 getPostDB가 실행되고, 첫 10개의 게시물만 보이는 화면이다.
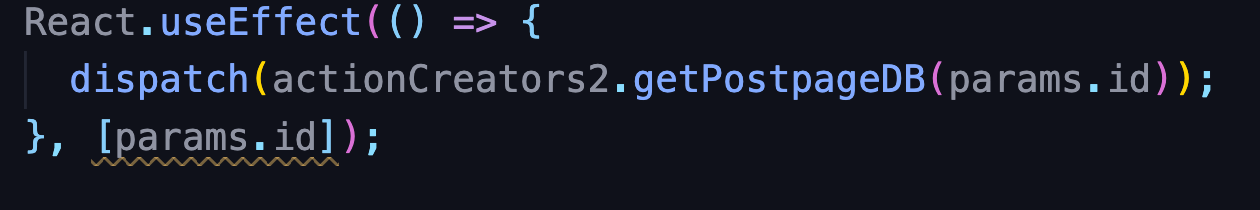
그리고 뭔가 숫자를 누르면 params를 가지고 이동한다. 그리고 그 params를 가지고와서 바로 useEffect가 실행되는데,
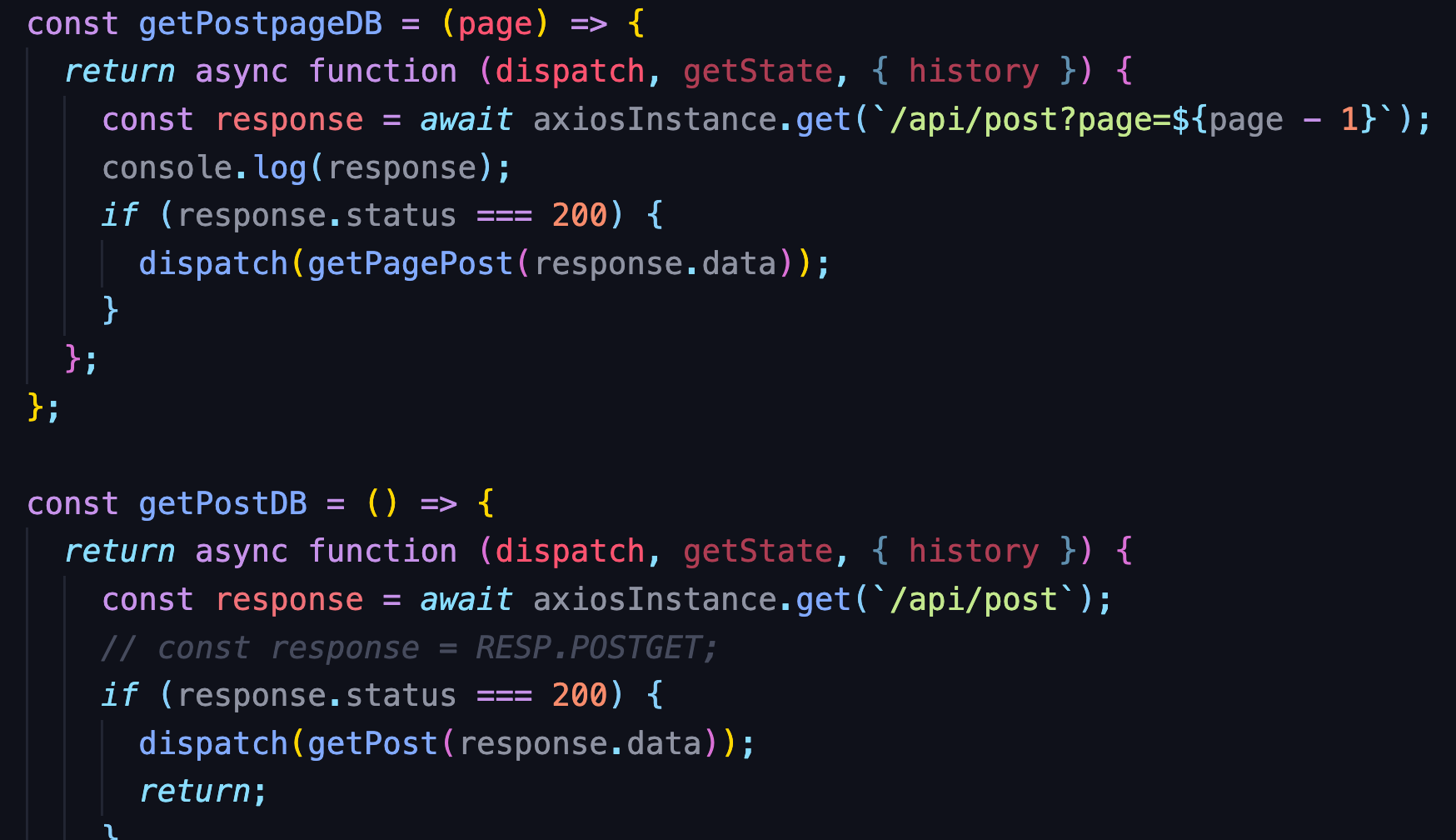
이번에는 getPostpageDB라는 미들웨어가 실행된다.
두 미들웨어의 차이는 요청하는 api가 다르다는 것이다.

우리 든든한 백엔드 팀원들이 page넘버만 보내주면 그 페이지에 맞는 response를 보내준다고 했으니
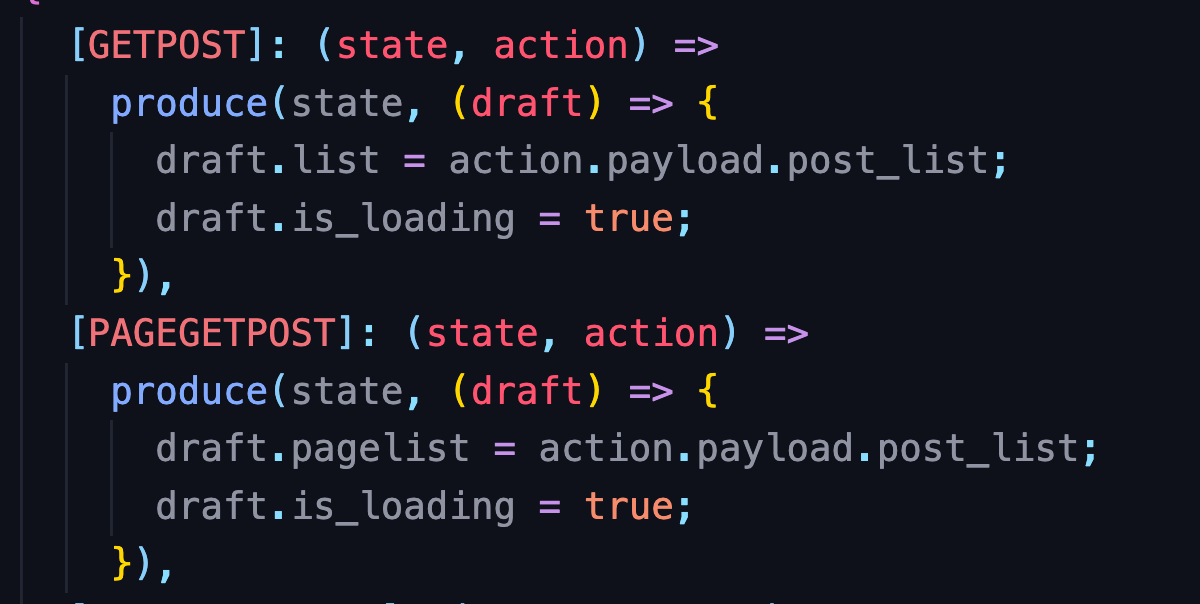
알맞은 api에 요청하는 것 까지 프론트의 역할이다. response를 확인하고 리듀서로 데이터를 보내준다.

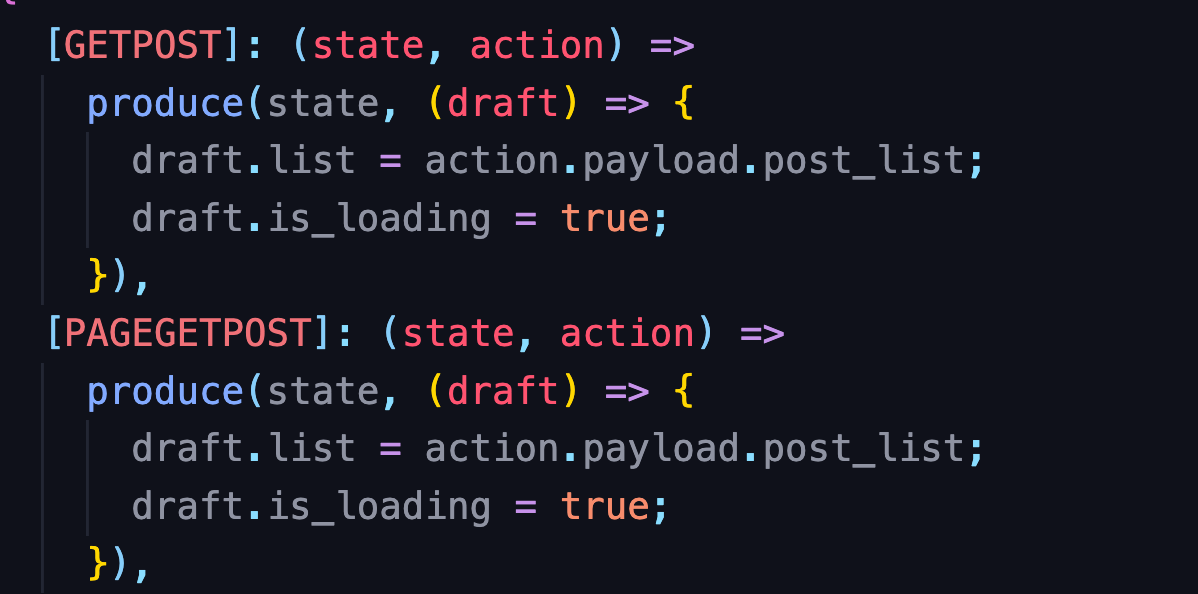
저번에 draft.list에 두번연속 같은 데이터를 담았다가 useEffect가 실행되지 않은 적이 있어서 일단 이름을 다르게 해서 넣었는데

이번엔 왜 되는거지...? 아무튼 되니까 좋다. ㅋㅋㅋ
이제 각 state에 적절한 데이터가 들어가는 것까지 브라우저에서 확인하고 뷰에 띄우면 끝!!
저렇게 Main에서 Mainpage라는 컴포넌트를 복사해서 유저들이 눈치채지 못하도록 페이징 기능을 구현했는데
뭔가 좀 임기응변스러운 느낌이 든다. 다른분들을 어떻게 했을까...?