댓글 수정기능, 나만의 첼린지2
백엔드 작업이 완료되고 mockAPI가 아니라 실제 서버에 axios요청을 하니 새로운 문제가 발견되었다.

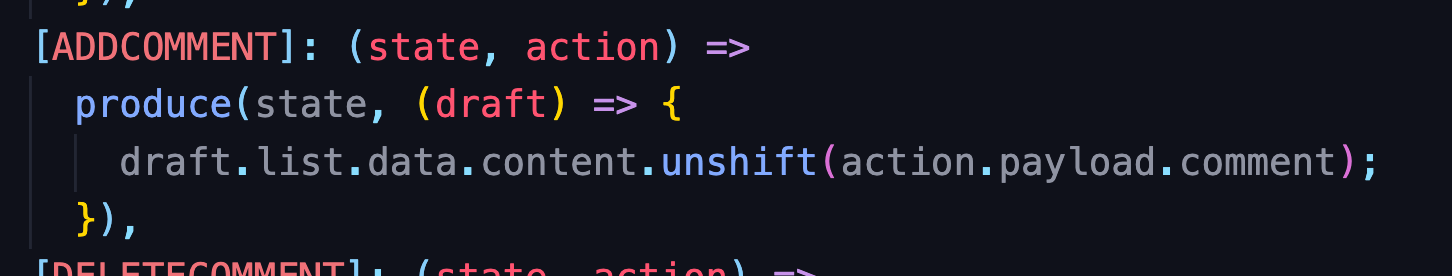
위 사진은 addCommentDB 미들웨어의 내부이고 response가 200으로 들어왔을 때, addComment리듀서로 디스패치하는 부분이다.

addComment리듀서에서는 기존의 댓글리스트 데이터를 찾아 데이터의 앞쪽에 끼워 넣어 동적으로 보이게 처리를 했다. 결과물을 확인하자.
새로고침 하지 않고 방금 생성한 댓글은 댓글 내용이 불러져서 미리 들어가 있지 않아서 수정란에 빈칸으로 나온다. 당연히 수정도 안된다.
이유를 찾아보니

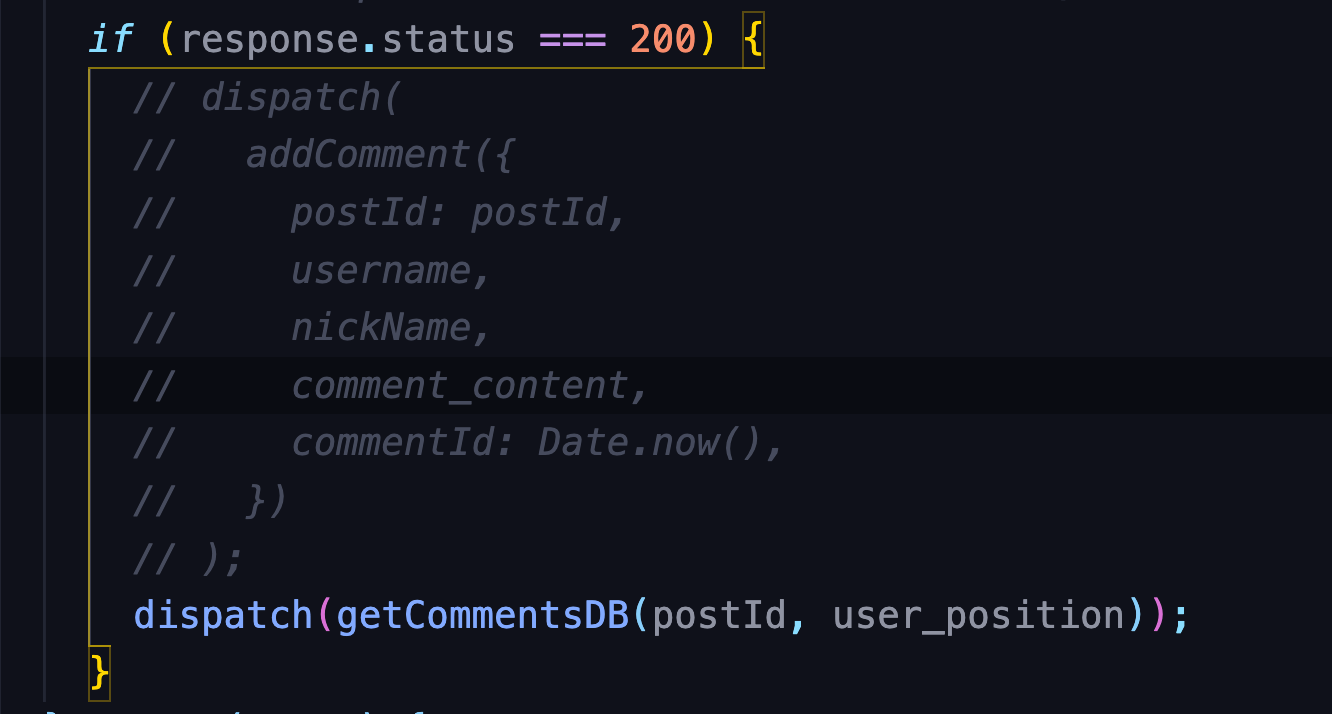
이 부분에서 mockAPI로 작업을 할 때 댓글을 일단 상단에 띄울 생각으로
commentId를 Date.now()로 아예 큰 수를 만들어 넣었던 것이 문제였다.
새로고침을 하지 않으면 진짜 commentId가 아니라 Date.now()로 만든 댓글이 불러져 오는데,
수정란의 내용은 서버에서 진짜 commentId를 찾아서 보내주는 상황이다 보니, Date.now 같은 아이디는 없어서
데이터가 안 불러져오는 상황이다. 즉 리덕스의 데이터와 서버의 데이터가 다른 상황.
그럼 response로 지금 방금 막 만든 commentId를 보내달라 해서 그걸 받아서 사용해야 되나?
가능은 할 것 같은데... 최대한 우리가 약속한 API는 지키고 싶었다.

해결방법은 이러하다. addComment라는 리듀서를 사용하지 않고, 우리가 처음 게시물을 클릭하면 동작하는 미들웨어에 디스패치를 한다.
그냥 작성과 동시에 해당 게시물의 전체 댓글을 서버에서 가져오는 방법이다.
굿굿!!