React Hook - useState() / 가장 처음 배운것
리액트 훅이란 함수형 컴포넌트에서 사용할 수 있는 몇 가지 기술 정도로 이해된다.
자세한 사정은 모르지만 예전에는 클래스형 컴포넌트가 많이 사용되었던 것 같다. 근데 클래스형 컴포넌트는 자바스크립트에 익숙한 사람들만 사용할 수 있는 등 진입장벽이 있었고, 아예 리액트 개발팀 쪽에서 이제부터는 함수형 컴포넌트를 사용하라고 언급을 한 상태라고 한다.
리액트 훅이란 클래스형 컴포넌트에서 사용하던 기술을 함수형 컴포넌트에서도 사용할 수 있게 해놓은 기술이라고 이해하면 될 것 같다.
처음으로 배운 훅은 useState이다. state와 props를 같이 배웠는데
state는 컴포넌트 자신이 가지고 있는 데이터, props 는 부모 컴포넌트가 자식에게 물려주는 데이터이다.
코드를 보면 이해가 된다.
역시 나는 노마드코더님의 강의를 듣고 이해했다.


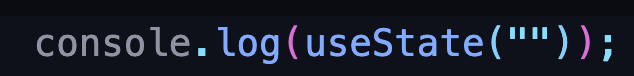
useState()의 정체를 파악하기 위해 일단 콘솔에 찍어보면 배열이 나오는데 첫 번째는 초기값, 두 번째는 그 초기값을 업데이트하는 함수다.

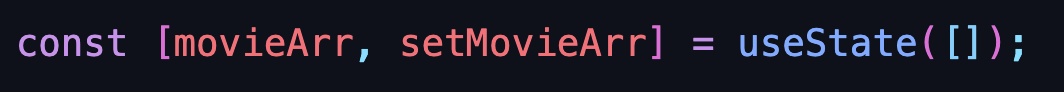
각각의 요소를 movieArr와 setMovieArr에 매칭을 시켜준다.
movieArr에는 초기값으로 보내준 빈 배열 []가 들어갈 것이고, setMovieArr에는 그 배열을 업데이트해주는 함수가 된다.
나는 영화 API에 데이터를 요청해서 그 데이터를 저 movieArr에 넣는 것이 목표이다.

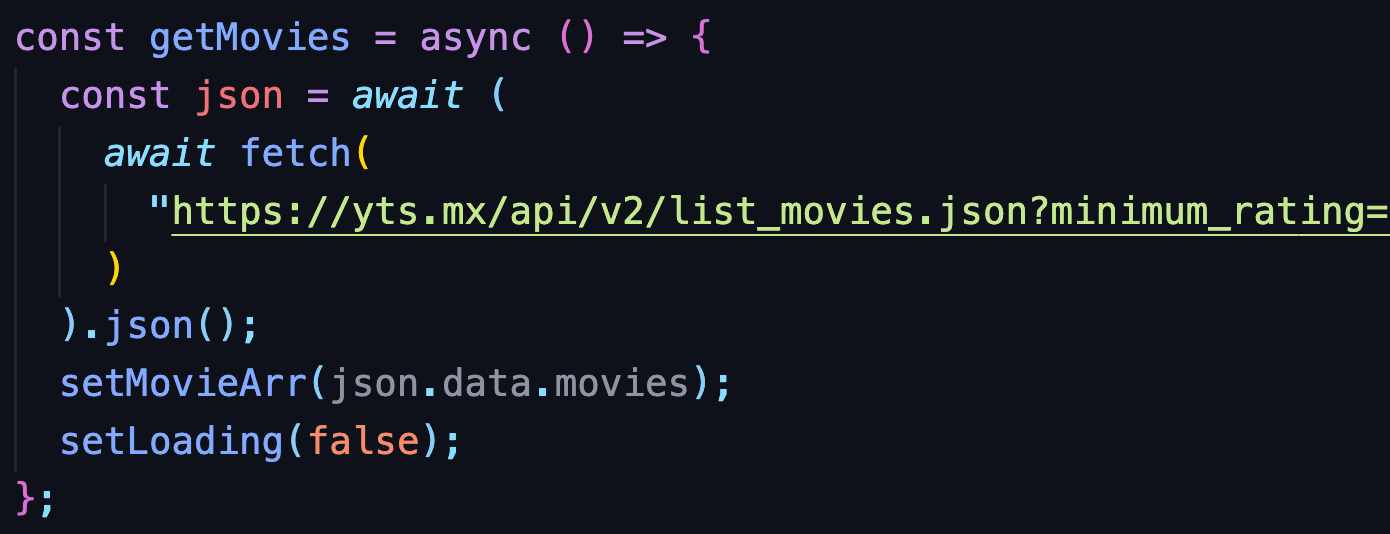
이런 함수를 만들었다. fetch로 해당 url에 데이터를 요청했고. async, await를 사용해서 비동기 처리를 해준다. await이 두 번 반복돼서 좀 헷갈릴 수 있는데 풀어보면 이런 거다.
const getMovies = async () => {
const data = await fetch(
"https://yts.mx/api/v2/list_movies.json?minimum_rating=8.8&sort_by=year"
);
const json = await data.json();
setMovieArr(json.data.movies);
setLoading(false);
};일단 fetch 데이터를 받기를 기다렸다가 data에 넣어주고 그 data를 json으로 받기를 다시 await 하는 코드를 한 번에 쓴 거.
즉 지금 json이라는 변수에는 영화 api데이터가 잔뜩 들어있다. 그리고 이 함수가 언제 실행될지는 아직 모르지만!
실행이 된다면 그 데이터를 setMovieArr함수를 이용해서 movieArr를 그 데이터로 업데이트해주는 것이다.
마지막으로 이 함수가 언제 실행될지만 지정해주면 되는데, 나는 사용자가 페이지에 들어오자마자 데이터를 받아서 띄워줄 것이므로 첫 렌더링 시에 바로 해주면 된다.
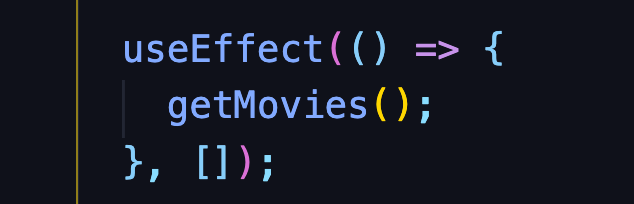
useEffect라는 훅은 더 신기한 녀석인데

첫 번째로 오는 함수를 실행하는데 더 중요한 건 뒤에 붙어있는 array이다. 이것은 Dependency Array라고 하는데
위 useEffect를 예로 들면 getMovies 함수를 언제 실행할 건지를 알려주는 array이다.
예를 들면 Dependency Array에 count라는 state를 넣어놓으면, count가 바뀔 때마다 getMovies가 실행된다.
근데 지금 나는 아무것도 넣어놓지 않았으므로 첫 Mount 될 때에만 한번 실행될 것이다. useEffect에 대해서는 다음에 더 공부해보자.
일단 저렇게 넣어놨으니 페이지가 처음 렌더링 되면 getMovies함수가 실행되고 그러면 내 movieArr 에는 원하는 데이터가 들어가 있다.

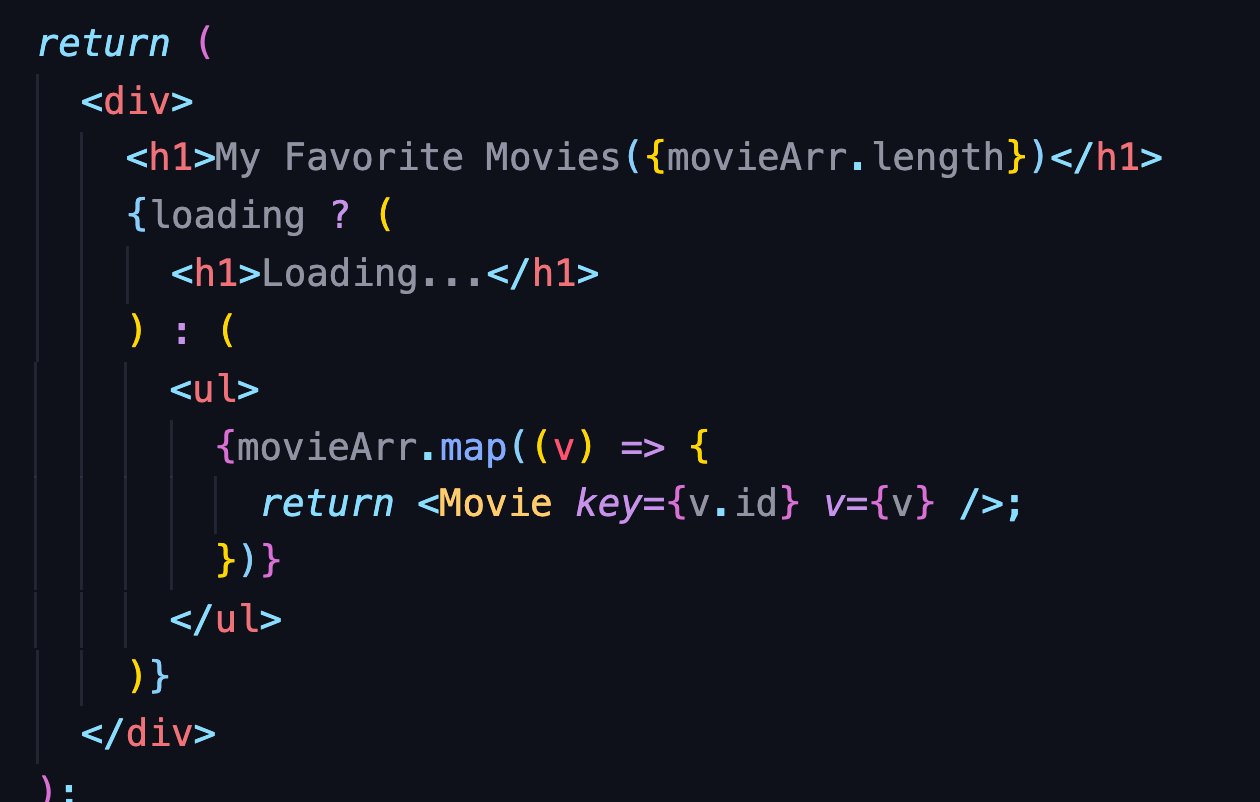
이제 return에 내가 원하는 리액트 요소를 넣어두고 {} 여기 안에서 데이터를 뽑아서 쓰면 된다.
Movie 컴포넌트를 리턴하는 부분에서 v={v}라고 뭔가 이상한 게 있는데 그게 바로 자식 컴포넌트로 보내는 데이터이고
자식 컴포넌트에겐 props가 되는 것이다. 저기서 v는 movieArr를 map으로 돌면서 받아오는 데이터이므로 영화 데이터가 된다.
그 영화 데이터를 Movie라는 자식 컴포넌트로 보내주고 있는 것이다.
다음에는 Movie 자식 컴포넌트가 저걸 어떻게 props로 받아서 활용하는지 공부해보자
React - props / 가장 처음 배운것
Movie 컴포넌트를 보자! 그 전에 부모컴포넌트에서 Movie 자식 컴포넌트 부를때 v={v} 로 데이터를 보냈으니까 자식 컴포넌트에서 props를 사용할 수 있다고 했다. 함수형 컴포넌트로 작성했고, props라
pungwa.tistory.com