브라우저가 화면을 표시하는 과정6 : Creating the accessibility tree
이 주제는 브라우저가 화면을 표시하는 과정이라는 주제에서 약간은 벗어나지만 접근성이라는 매우 중요한 내용입니다.
1. Navigation
2. Fetching Data
3. parsing the HTML
4. parsing the CSS
5. executing the Javascript
6. creating the accessibility tree
7. the Render Tree
단계 중 여섯 번째입니다.
지금까지 얘기했던 모든 Tree들(DOM, CSSOM, AST) 외에도 브라우저는 accessibility tree라는 것을 만듭니다.
(트리가 참으로 많네요)
accessiblility란(A11y로 축약됨) 접근성으로써 웹개발에서의 접근성이란 어떤 방식으로든 능력이 제한된(장애가 있는) 사람들도 최대한 많은 사람들이 웹을 사용할 수 있도록 하는 것을 의미합니다.
기술은 많은사람들에게 일을 더 쉽게 만들었습니다. 장애가 있는 사람들에게는 기술이 모든 것을 가능하게 합니다. 접근성이랑 개인의 신체적, 인지적 능력이나 웹 접근 방식에 상관없이 최대한 접근 가능한 콘텐츠를 개발하는 것을 의미합니다.
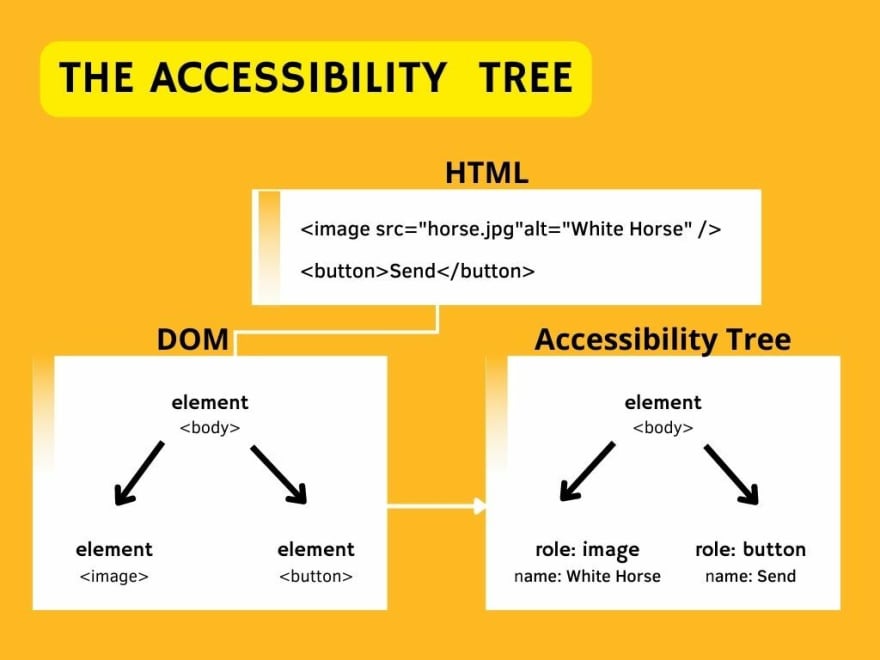
BUILDING THE ACCESSIBILITY TREE
일반적으로 장애가 있는 유저들은 다양한 보조기술이 적용된 웹페이지를 이용할 수 있습니다. 스크린리더, 돋보기, 시선추적, 음성명령 등을 사용합니다. 이런 기술들이 적용되기 위해서 웹페이지의 콘텐츠에 접근할 수 있어야 합니다. 그들은 DOM을 직접 읽을 수 없기 때문에 ACT가 동작하게 됩니다.
accessibility tree(접근성 트리)는 DOM을 통해 구축되고 나중에 보조장치에서 웹페이지의 콘텐츠를 파싱하고 해석하는데 사용하게 됩니다. ACT는 DOM의 시멘틱 버전이고 이것은 DOM이 업데이트될 때마다 업데이트됩니다. 보조기술에 노출되어야 하는 각 DOM 요소에는 AST 요소가 있습니다. (예를 들면 이미지나 버튼같이 스크린리더에 노출되어야 하는 DOM노드에는 ACT요소도 있다는 뜻인듯합니다..? 예를 들어 아래 사진에서 장애가 없는 사람들은 DOM을 시각적으로 판단하겠지만 시각장애인들은 Image를 시각으로 보는 게 아니라 white horse라는 음성으로 파악하고 버튼을 눈으로 보는 게 아니라 send라는 음성으로 파악하는 것이죠)

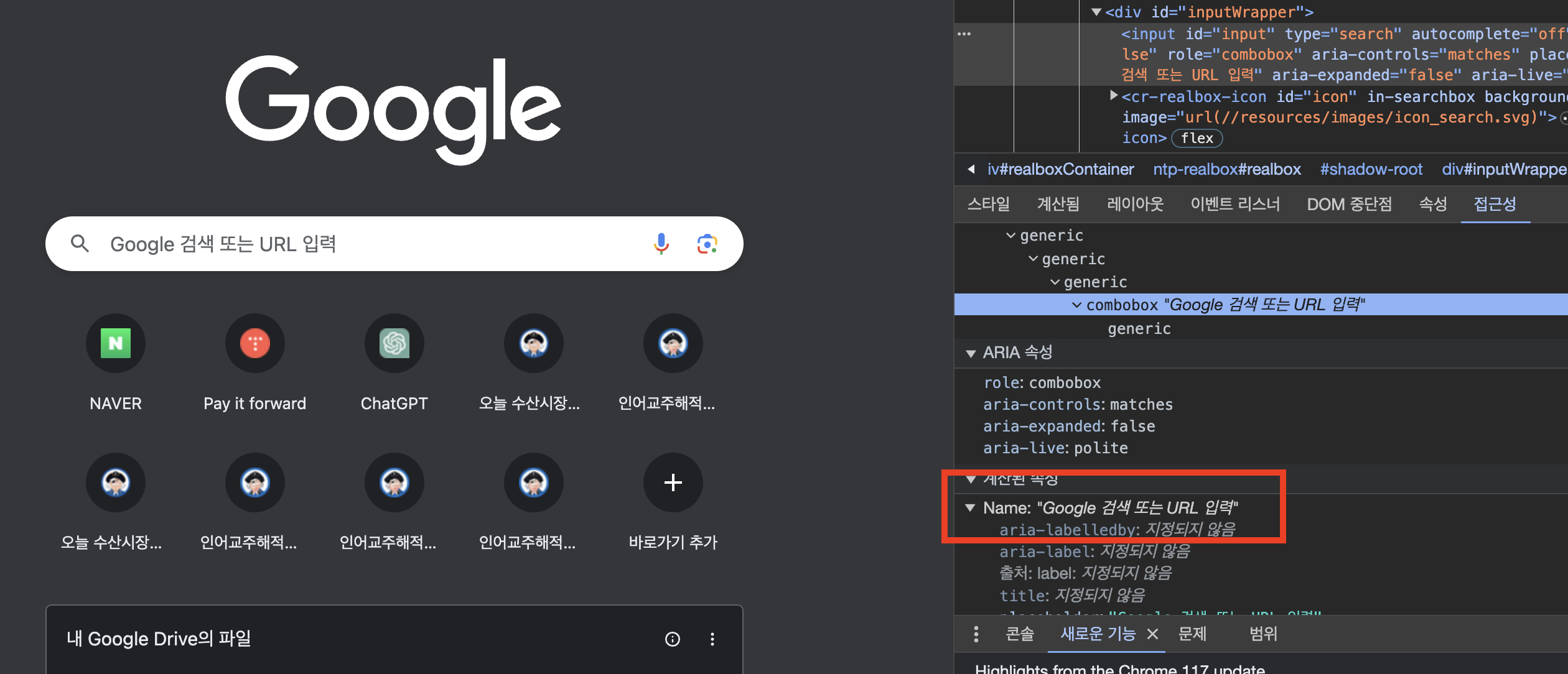
구글에서 검색input에 접근성을 확인해 보겠습니다.

크롬 개발자도구의 요소에서 해당 dom을 찾은 후에 접근성 탭을 클릭하면 계산된 속성을 찾을 수 있습니다.
Name: "Google 검색 또는 URL 입력"이라고 되어있네요. 시각장애인도 이 음성을 통해 여기에 구글검색을 할 수 있다는 것을 알 수 있습니다.
시멘틱 HTML의 사용은 '브라우저가 화면을 표시하는 과정'의 주제와는 조금 벗어나지만 우리는 웹사이트 개발자로서 우리가 구축하는 웹사이트가 이용하려는 모든 사람에게 적절히 제공되어야 한다는 점을 명심해야 합니다. 현재 전 세계적으로 13억 명이(전 세계 인구의 15%) 어떤 방식으로든 장애를 겪고 있습니다. 이와 관련된 더 깊은 내용은 이곳을 참고해 주세요
우리도 웹개발을 할 때 꼭 시멘틱 HTML에 신경 쓰고 접근성을 고려한 웹페이지를 만들어야겠습니다.