React-Query data SSG로 prefetch하기
https://tanstack.com/query/v4/docs/guides/ssr#high-memory-consumption-on-server
SSR | TanStack Query Docs
React Query supports two ways of prefetching data on the server and passing that to the queryClient. Prefetch the data yourself and pass it in as initialData
tanstack.com
검색엔진에 꼭 노출하고 싶은 데이터를 다루는 페이지를 작업했습니다.
검색엔진에 노출하기 위해 미리 데이터를 가지고 있는 HTML을 만들기 위해 Next의 SSG를 이용했습니다.

axios요청을 보내서 데이터를 가져와도 되지만
이왕이면 이미 만들어놓은 react-query를 사용해서 네트워크 수를 줄이도록 했습니다.
리액트 쿼리의 데이터를 prefetch하기 위해 두 가지 방법이 있는데
initialData를 이용하는 방법과 dehydrate, rehydrate가 있습니다.

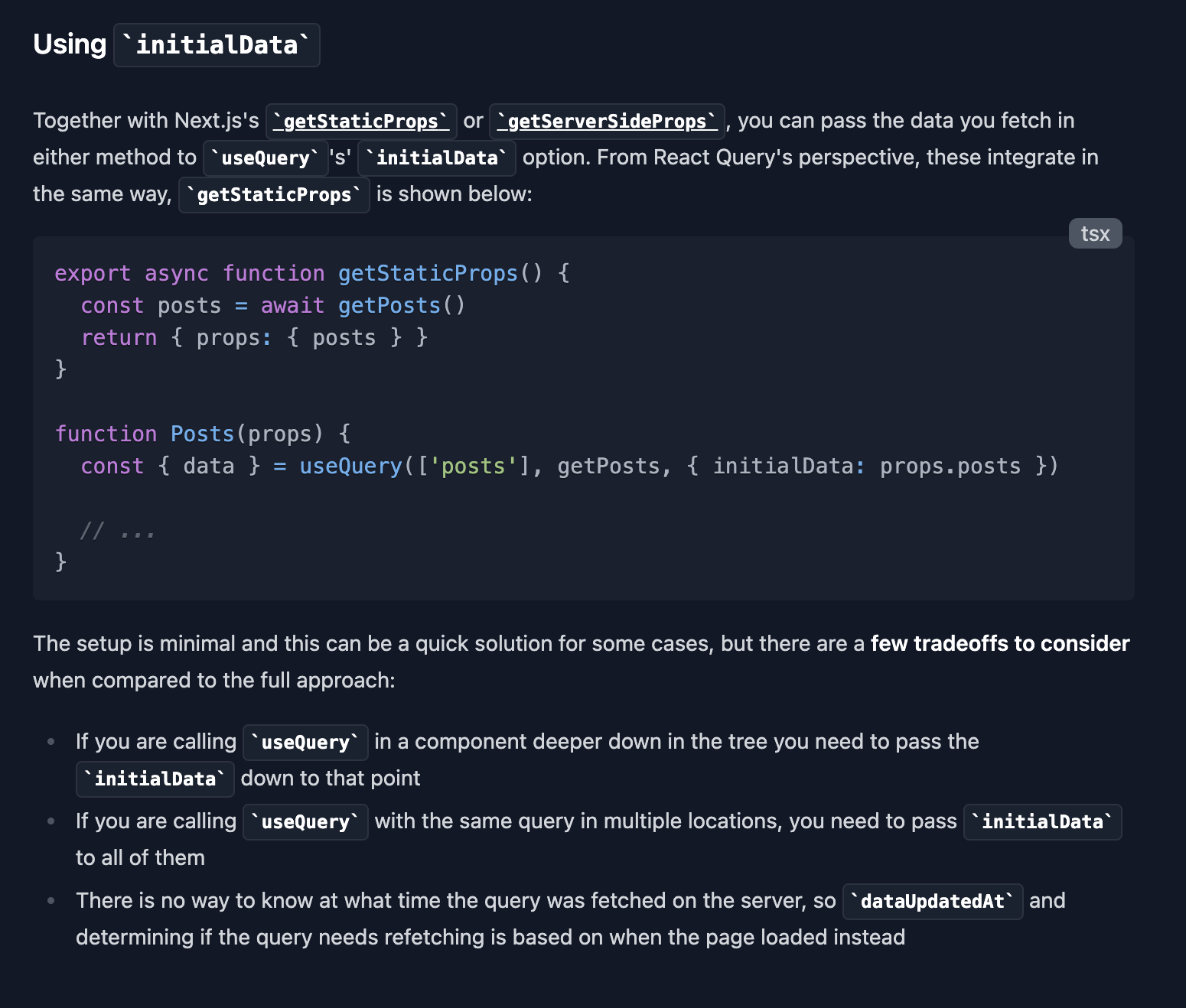
initialData를 이용하면 다른 설정이 필요없고, 직관적입니다.
getStaticProps에서 가져온 데이터를 props로 넘겨서 말 그대로 초기값으로 설정하겠다는 뜻입니다.
다만 제가 작업한 컴포넌트는 useQuery를 불러오는 컴포넌트까지 4개나 drilling이 필요했습니다.
4개 정도 이동시켜주는게 사실 크게 어렵진 않지만 저는 재사용 컴포넌트에 의존성이 생겨서
혹시 모를 사이드 이펙트를 고려해야 하는 것이 더 귀찮다고 생각했습니다.
그리고 initialData를 사용하면 같은 쿼리 키를 사용하는 컴포넌트에 똑같이 InitialData를 전부 전달해줘야 하는데,
이것도 마찬가지로 추후에 의존성이 될수도 있으므로 협업하기에 불편하다고 생각합니다.
그래서 저는 dehydrate 방식을 사용하기로 했습니다.

hydrate에 대해서는 수분을 공급해서 살아있는 생명체로 만드는 이미지로 이해했습니다.
예를 들면 데이터만 적용된 HTML은 모양은 있지만 인터렉션이나 이벤트가 전혀 없으므로 생명체가 아니고
JS가 적용되어 인터렉션이 생기고 이벤트가 생기면 생명체가 되는것처럼 비유해서 이것을 수화(hydrate)로 이해했습니다.
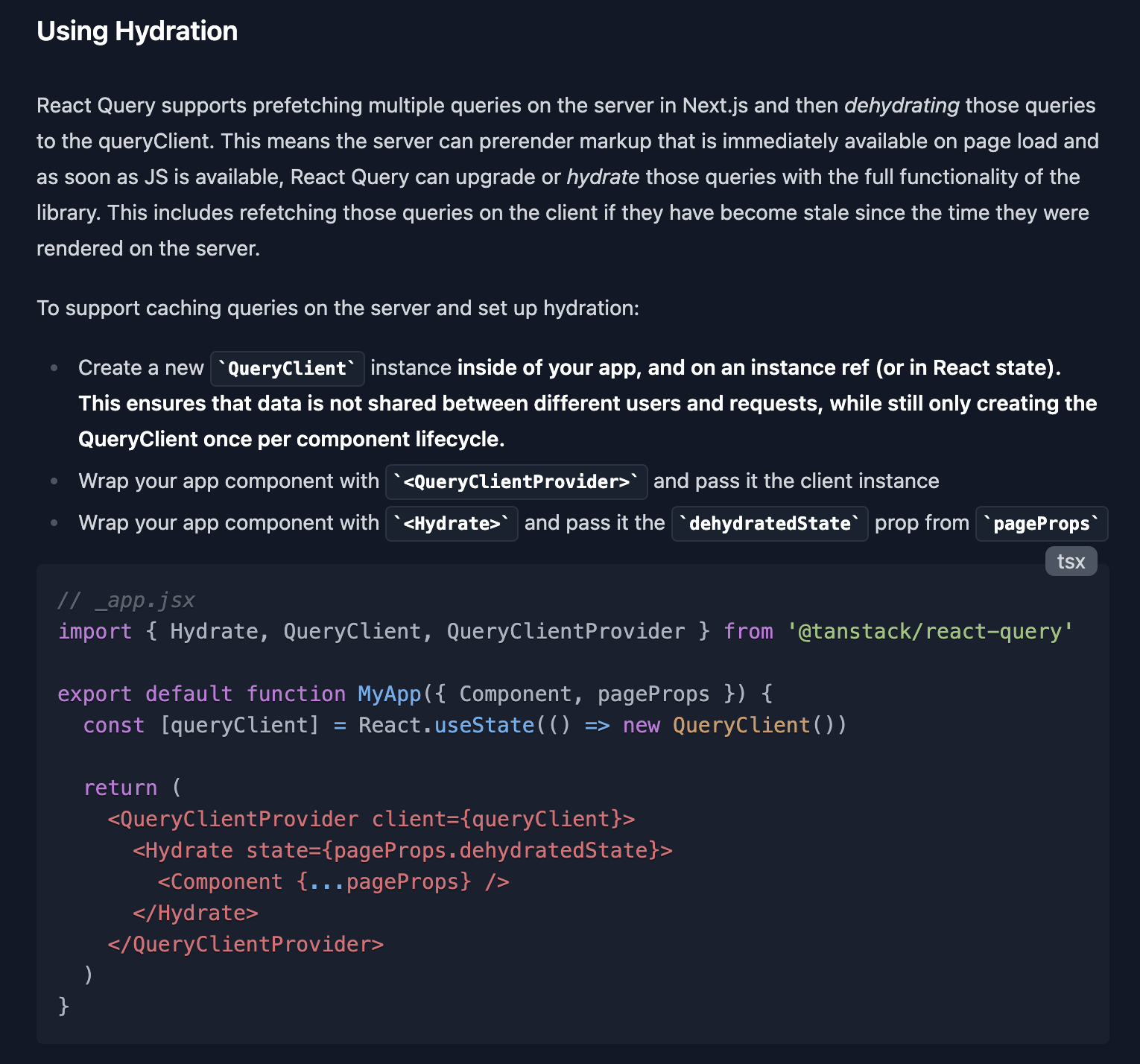
리액트 쿼리는 페이지에서 즉시 보여줄 수 있는 마크업을 prerender 할 수 있답니다. 그리고 hydrate 할 수 있어요.
이것을 위해 공식문서의 코드를 참고했습니다.QueryClientProvider안에 Hydrate를 입력하고 dehydrateState를 보내주면 됩니다.
우리의 Page들은 _app.js를 통하므로 SSG나 SSR을 통해 pageProps를 만들어 줄 수 있고
거기에 dehydratedState라는걸 만들어주면 되겠네요.

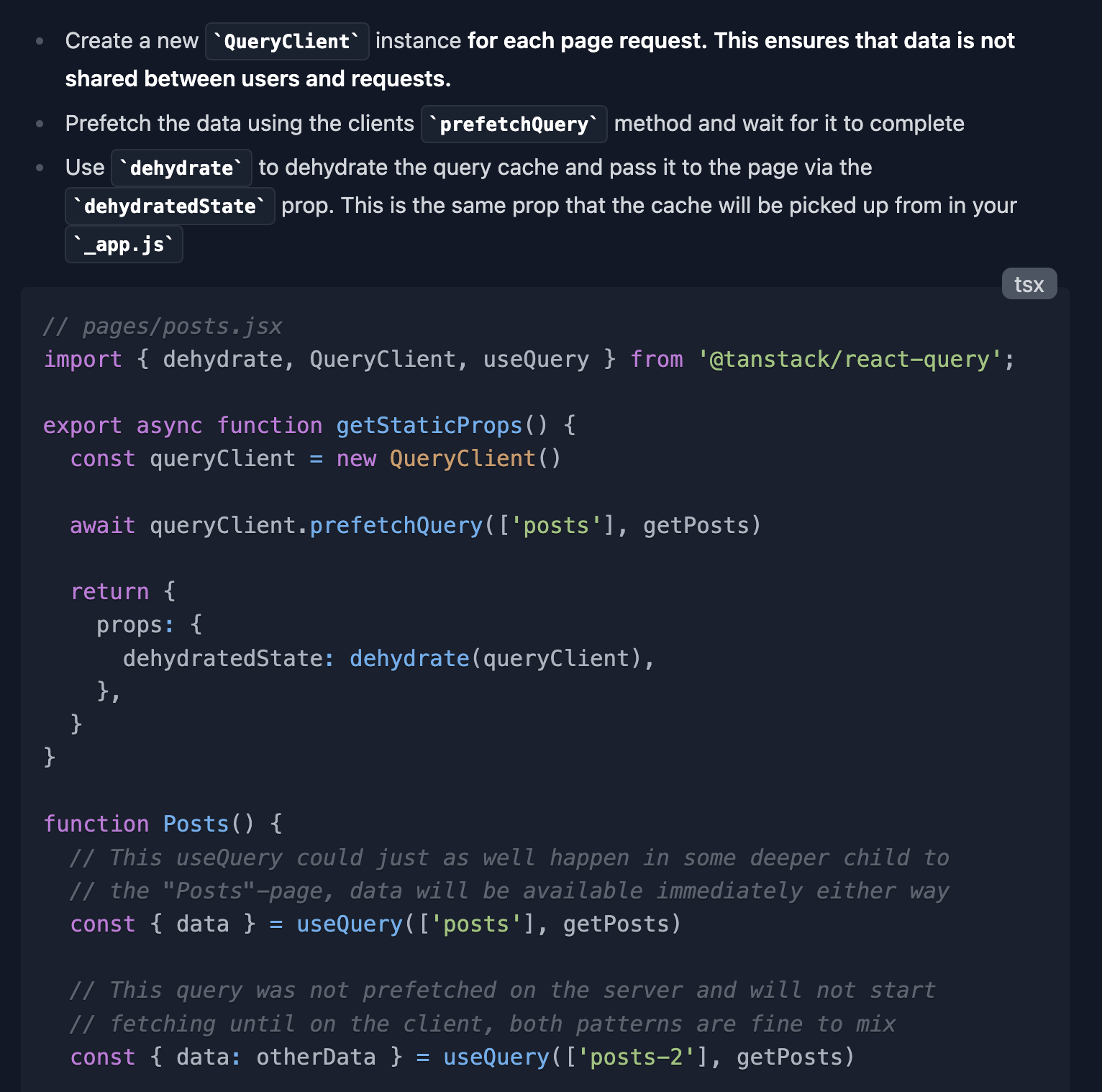
getStaticProps 안에서 queryClient를 새롭게 만들어주는 이유는
데이터가 유저와 요청사이에 공유되지 않도록 보장한다는데.. 아직 잘 이해 못 했습니다.
위와 같이 작성하면

페이지 소스에 데이터가 적용된 HTML을 서버에서 만들어서 렌더링 한 것을 확인할 수 있습니다.
그리고 SSG가 적용되어 첫 페이지 랜더링에 Loading이 뜨지 않고 데이터가 바로 보입니다.
그리고 즉시 useQuery데이터가 불러와지면 hydrate가 진행되어 자바스크립트 이벤트를 갖춘 jsx가 됩니다.
저는 무한스크롤 페이지에 SSG hydrate를 적용했는데요,
무한스크롤 데이터 페칭 자체를 서버사이드로 하고 싶지는 않습니다.
상위 순위 데이터가 중요하기 때문에 단순히 위에 있는 데이터만 prefetch 해서 html을 만들어주고
나머지는 CSR로 무한스크롤을 구현했습니다.
무한스크롤 자체를 SSR로 구현하고자 하시는 분은 다음 블로그를 참고하시면 되겠습니다.
https://tilnote.io/pages/61ee55ecd1de28db5e7e19ea
next ssr pagination, infinite scroll 구현하기 - TILNOTE
틸노트 : 노트를 활용하고 나의 지식 데이터베이스, 블로그, 책으로 만들어 보세요. 회원 가입
tilnote.io