NextJS. Image Optimization
next를 사용하면 html의 <img> 태그가 아니라 <Image> 컴포넌트를 import 해서 사용하는데
왜 그래야 하는지, 어떤 장단점이 있는지 공부해보자
공식문서에 따르면 Image컴포넌트는 최신의 웹에 맞춰 발전된 img태그의 확장이라고 한다.
다양한 장점들로 인하여 SEO에 좋은 점수를 받을 수 있도록 최적화 되어 있다.
그 다양한 장점이란
1. 최신 이미지 형식을 이용하여 모든 기기에서 적절한 사이즈의 이미지를 제공하여 성능을 높인다.
2. CLS(Cumulative Layout Shift)를 막아주어 시각적 안정성이 좋다.
3. 뷰포트에 들어갔을때 이미지를 로드한다.(이게 lazy loading인가?) 혹은 blur이미지를 로드할 수 있도록 한다.
이를 통해 전체적인 페이지의 로드 속도가 빨라진다.
4. 원격서버에 저장된 이미지의 경우라도 원하는 사이즈로 조절이 가능하다.
이러한 이유로 Image컴포넌트를 사용한다.

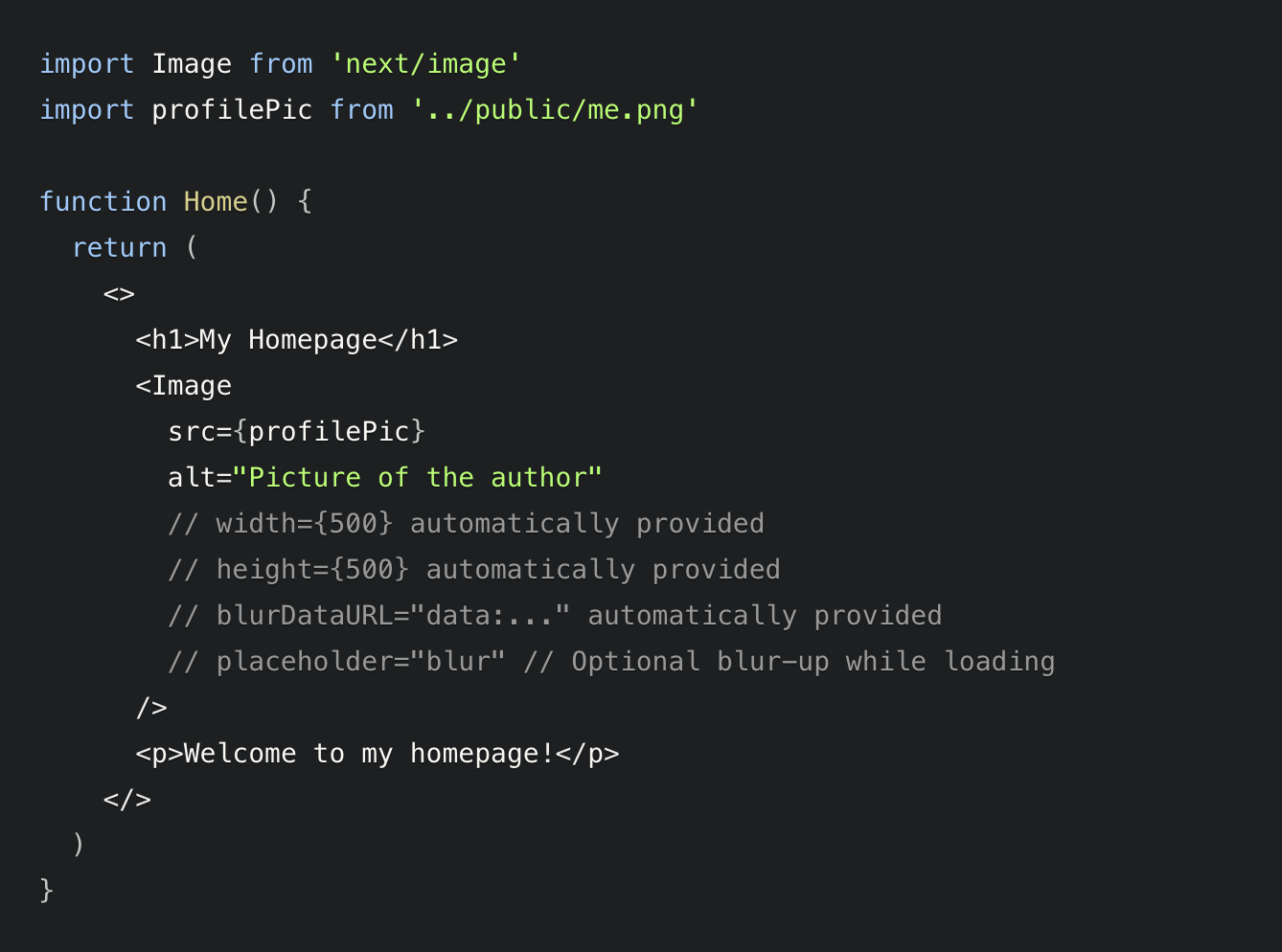
사용하는 방법은 next/image를 import 해서 컴포넌트처럼 불러서 사용하는데
동적 import는 사용할 수 없다. 왜냐하면 빌드 타임에 분석될 수 없기 때문이다.
위 예제처럼 로컬이미지를 사용하는 경우에는 width와 height가 자동으로 결정된다. 이 덕분에 이미지가 로드되는 동안 CLS를 방지할 수 있다. 잘은 모르지만 이 Layout Shitft라는 게 아무래도 레이아웃이 다시 그려지는 것이다 보니 연산이 많이 들어가는 작업인가 보다..
그래서 레이아웃을 계속 다시 그리지 않도록 애초에 width, height를 미리 계산해서 반영한다는 말인 것 같다. 만약 내 추측이 맞다면 사용자 경험을 직접적으로 향상할 수 있는 기능이다.

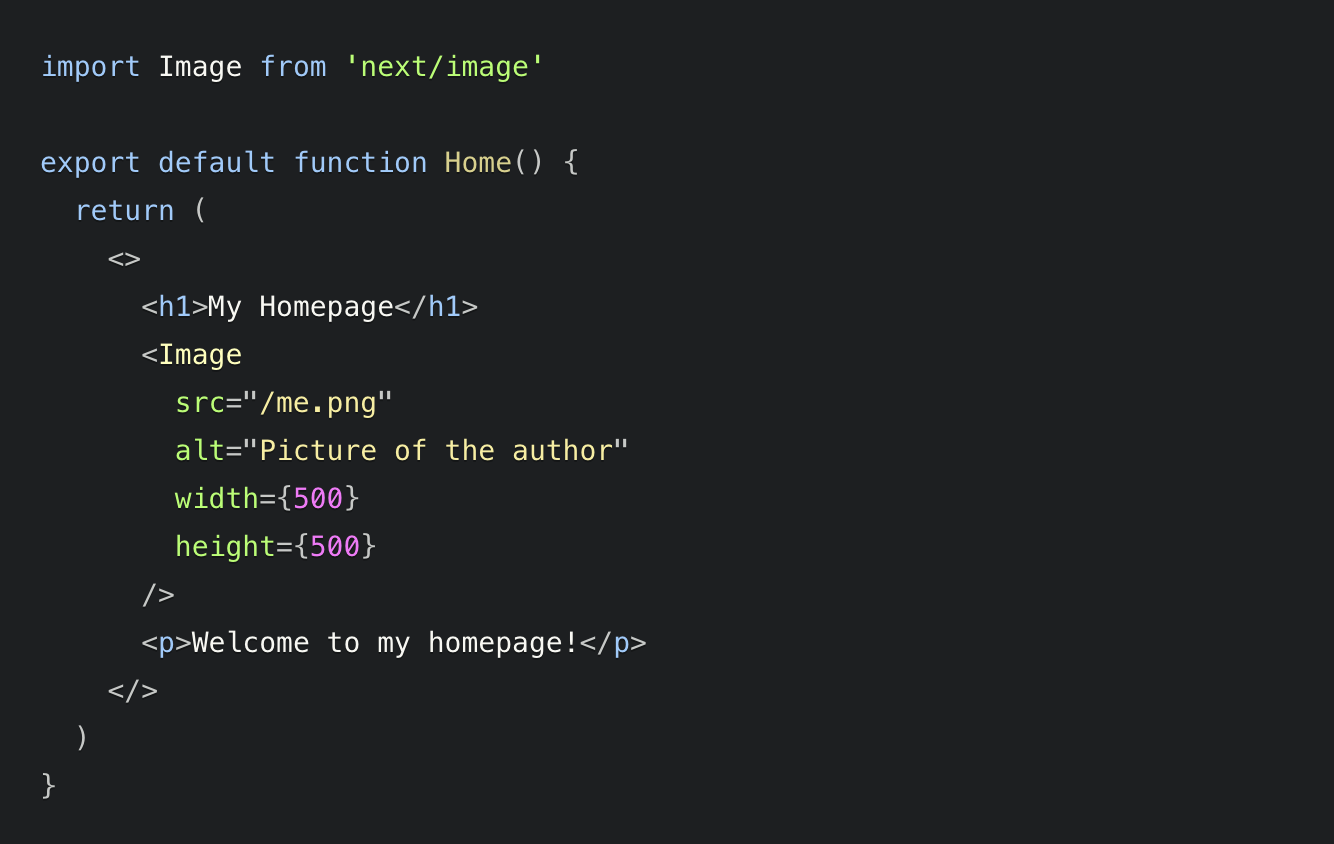
만약 위와 같이 원격 이미지를 사용하는 경우에는 width와 height를 빌드타임에 자동으로 분석할 수 없기때문에 명시적으로 작성을 해줘야만 한다. 그래서 예제를 보면 로컬이미지는 주석처리가 되어있고 원격이미지는 width와 height가 작성되어 있다.
Domains
원격이미지를 가져와서 최적화를 하고 싶은 경우, loader속성을 디폴트로 두고 src 속성에 절대 경로 url을 입력해주면 된다.
악의적인 유저에게서 서비스를 보호하기 위해(보안상의 이유로) 우리의 next.config.js 파일에 호스트 이름에 접근 가능하도록 코드를 작성해주면 된다.
Priority
각 페이지의 LCP(Largest Contentful Paint)에 priority속성을 추가해야만 합니다. 이것은 이미지 로딩에 우선순위를 부여해줍니다.
아마 가장 크고 로딩이 오래 걸리는 이미지나 text block을 가장 먼저 로드하기 시작해서 전체적으로 완료되는 시점을 앞당기기 위한 속성 같다. 가장 오래 걸릴 작업을 가장 먼저 시작하도록 우선순위를 부여해주는 것 같다.
styling
아직 직접 해보진 않았지만 Image컴포넌트를 사용하면 styling을 하는데에 여러 문제가 있는 것 같다.
디폴트로 적용되어 있는 css가 있기 때문에 개발자가 예상한 대로 css가 적용되지 않는 문제가 있나 보다.
이것이 단점이라면 단점이지만 단점에 비해 큰 장점이 있으므로 Image컴포넌트를 사용하는 것 같다.
https://nextjs.org/docs/basic-features/image-optimization
Basic Features: Image Optimization | Next.js
Next.js supports built-in image optimization, as well as third party loaders for Imgix, Cloudinary, and more! Learn more here.
nextjs.org